一、概述
ConstraintLayout出现有一段时间了,不过一直没有特别去关注,也多多少少看了一些文字介绍,多数都是对使用可视化布局拖拽,个人对拖拽一直不看好,直到前段时间看到该文:
非常详尽的介绍了ConstraintLayout的性能优势,于是乎开始学习了一下ConstraintLayout。
本文的重点不在与可视化界面的学习,而在于如何手写各类约束布局属性。对于可视化界面学习推荐:
- Android新特性介绍,ConstraintLayout完全解析
下面开始进入正题,大家都知道,当布局嵌套深入比较深的时候,往往会伴随着一些性能问题。所以很多时候我们建议使用RelativeLayout或者GridLayout来简化掉布局的深度。
而对于简化布局深度,ConstraintLayout几乎可以做到*致,接下来我们通过实例来尽可能将所有常见的属性一步步的介绍清楚。
首先需要引入我们的ConstraintLayout,在build.gradle中加入:
compile 'com.android.support.constraint:constraint-layout:1.0.2'
二、来编写一个Feed Item
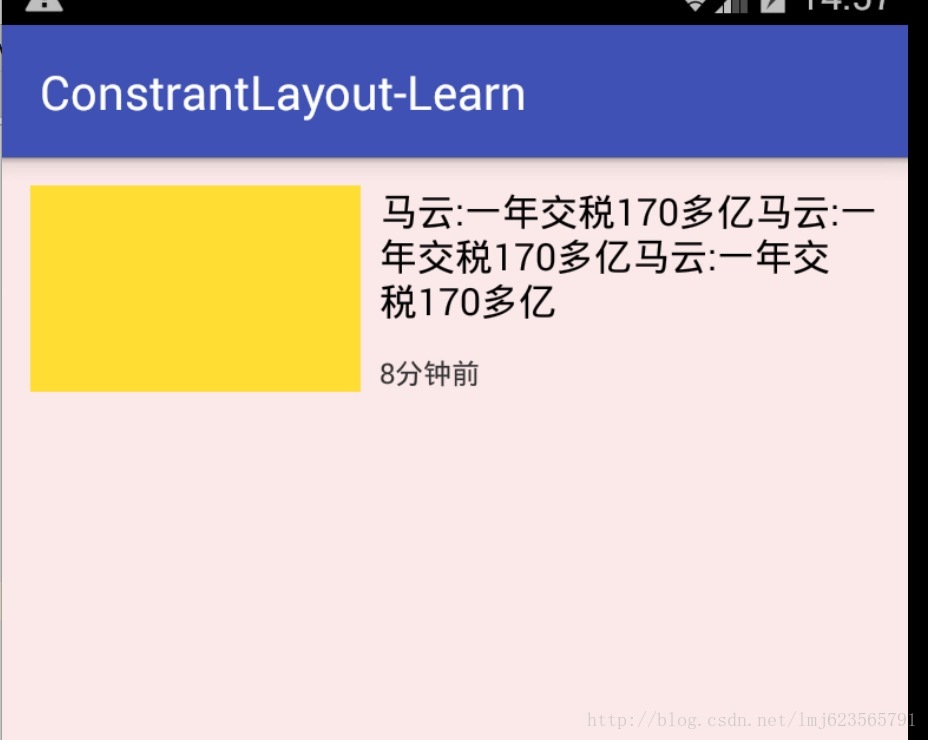
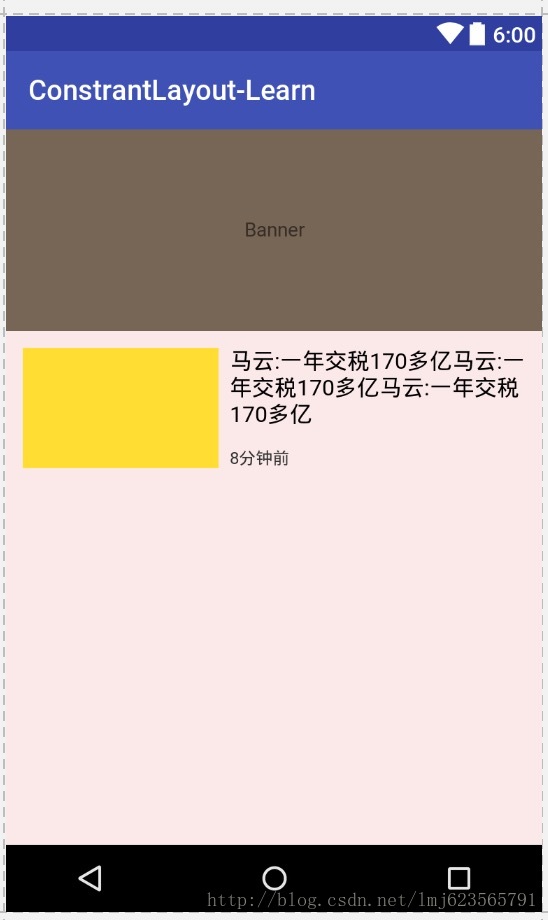
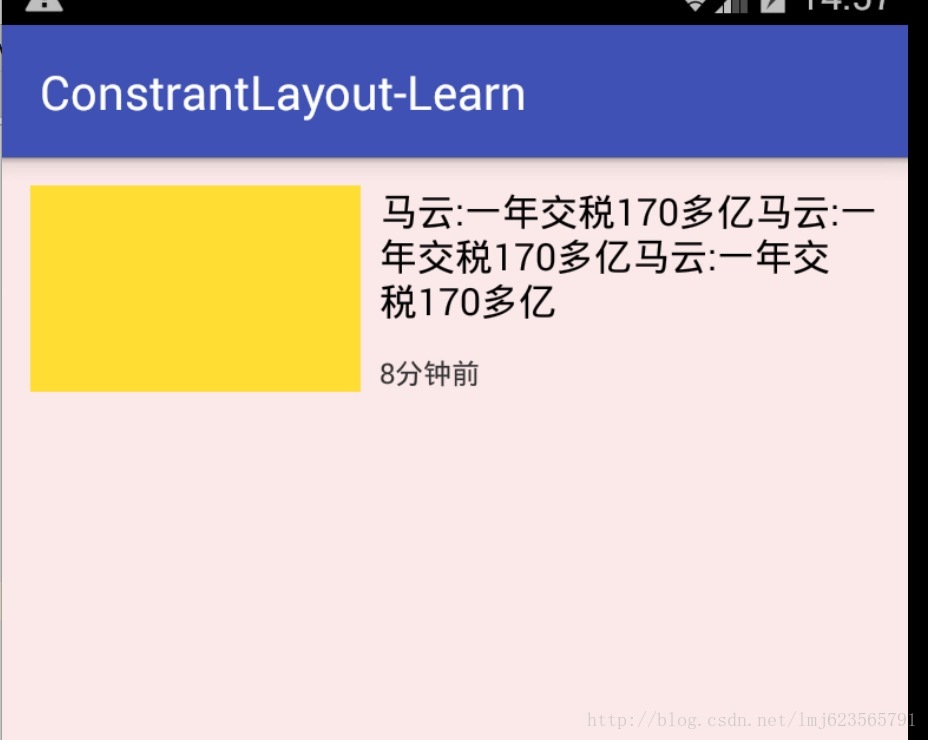
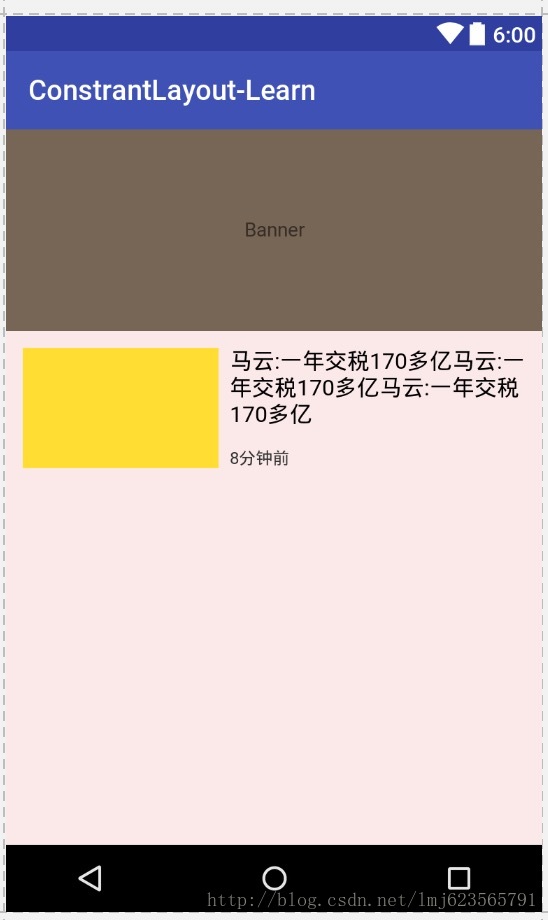
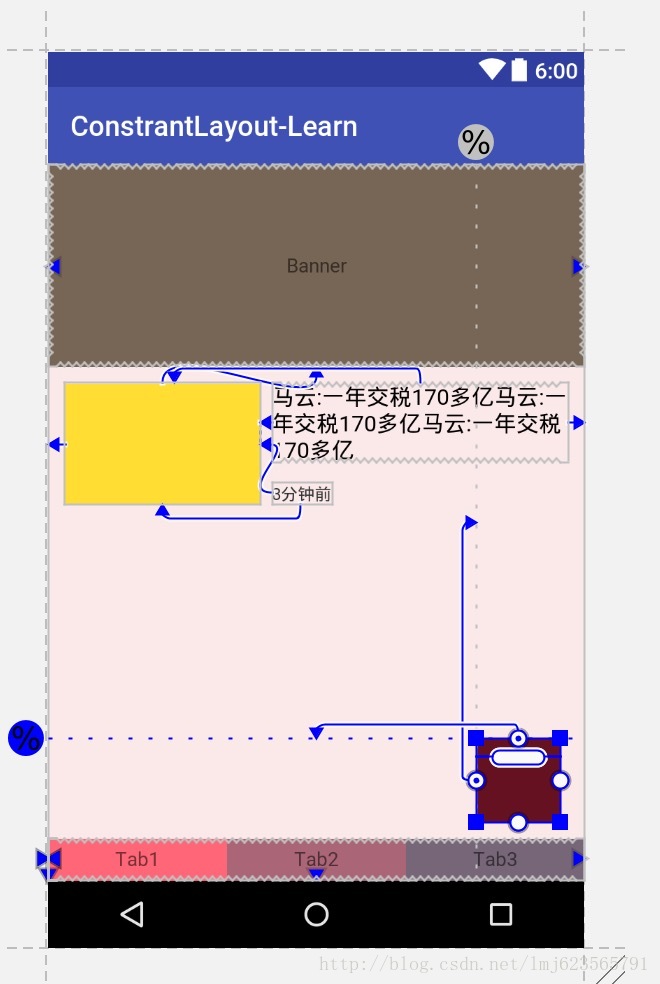
我们先看一个简单的新闻列表中常见的feed item。

看到这样的布局,大家条件反射应该就是使用RelativeLayout来做,当然了,本案例我们使用ConstraintLayout来写:
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#11ff0000"
tools:context="com.zhy.constrantlayout_learn.MainActivity">
<TextView
android:id="@+id/tv1"
android:layout_width="140dp"
android:layout_height="86dp"
android:layout_marginLeft="12dp"
android:layout_marginTop="12dp"
android:background="#fd3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
<TextView
android:id="@+id/tv2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginRight="12dp"
android:text="马云:一年交税170多亿马云:一年交税170多亿马云:一年交税170多亿"
android:textColor="#000000"
android:textSize="16dp"
app:layout_constraintLeft_toRightOf="@id/tv1"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@id/tv1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginTop="12dp"
android:text="8分钟前"
android:textColor="#333"
android:textSize="12dp"
app:layout_constraintLeft_toRightOf="@id/tv1"
app:layout_constraintBottom_toBottomOf="@id/tv1" />
</android.support.constraint.ConstraintLayout>
看上面的布局,我们好像看到了几个模式的属性:
首先是tv1,有两个没见过的属性:
- app:layout_constraintLeft_toLeftOf=”parent”
从字面上看,指的是让该控件的左侧与父布局对齐,当我们希望控件A与控件B左侧对齐时,就可以使用该属性。
app:layout_constraintLeft_toLeftOf="@id/viewB"
类似的还有个相似的属性为:
- app:layout_constraintLeft_toRightOf
很好理解,即当前属性的左侧在谁的右侧,当我们希望控件A在控件B的右侧时,可以设置:
app:layout_constraintLeft_toRightOf="@id/viewB"
与之类似的还有几个属性:
- layout_constraintRight_toLeftOf
- layout_constraintRight_toRightOf
- layout_constraintTop_toTopOf
- layout_constraintTop_toBottomOf
- layout_constraintBottom_toTopOf
- layout_constraintBottom_toBottomOf
- layout_constraintBaseline_toBaselineOf
类推就可以了。
现在在头看刚才的布局:
tv1设置了:
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
tv2设置了:
app:layout_constraintLeft_toRightOf="@id/tv1"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@id/tv1"
tv3设置了:
app:layout_constraintLeft_toRightOf="@id/tv1"
app:layout_constraintBottom_toBottomOf="@id/tv1"
按照我们刚才的理解,再次的解读下:
tv1应该是在父布局的左上角;
tv2在tv1的右侧,tv2的右侧和父布局对其,tv2和tv1顶部对齐;
tv3在tv1的右侧,tv3和tv1底部对其。
到这里,大家可以看到,目前我们已经可以控制任何一个控件与其他控件间的相对位置了,以及与parent间的相对位置。
和RL的差异
大家是不是觉得目前来看和RelativeLayout特别像?
其实还是有很明显的区别的,我们通过一个例子来看一下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<Button
android:id="@+id/id_btn01"
android:layout_width="100dp"
android:text="Btn01"
android:layout_height="wrap_content" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/id_btn01"
android:text="Btn02"
android:layout_alignParentRight="true"
/>
</RelativeLayout>

那么经过我们刚才的学习,把:
layout_toRightOf=”@id/id_btn01”,layout_alignParentRight=”true”
分别替换为:
app:layout_constraintLeft_toRightOf=”@id/id_btn01”,app:layout_constraintRight_toRightOf=”parent”
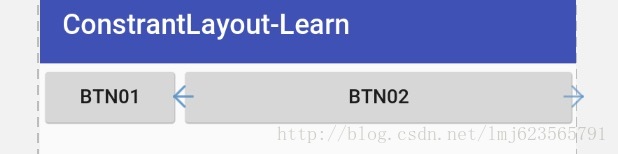
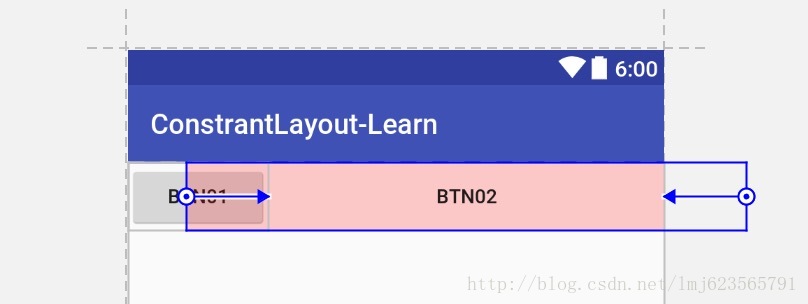
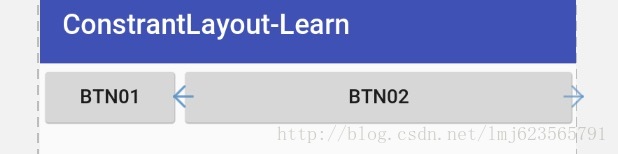
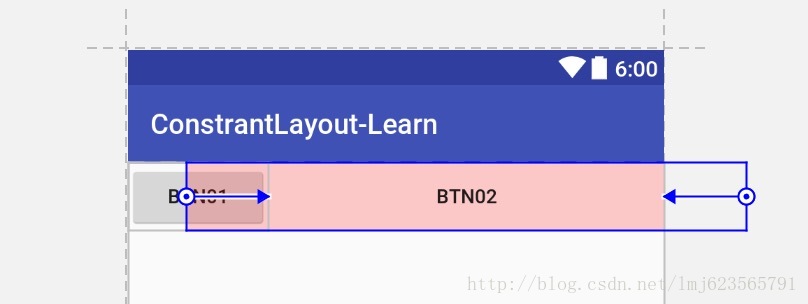
是不是觉得so easy ,但是我们看一下效果图:

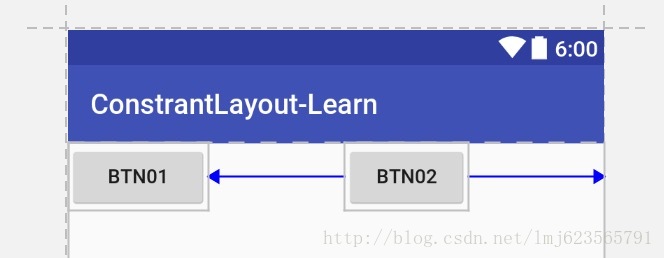
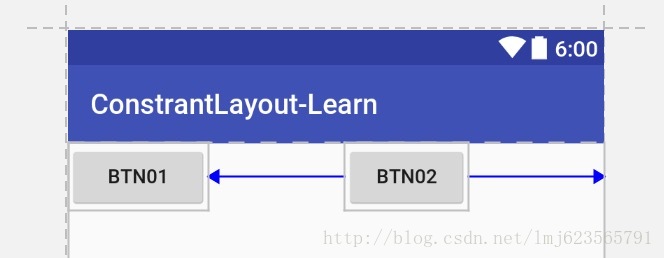
是不是和预期有一定的区别,假设你将Btn02的宽度设置的非常大,你会发现更加诡异的事情:

你会发现Btn02,好像疯了一样,我们设置的在btn01右侧,和与parent右侧对齐完全失效了!!!
别怕,接下来就让你认识到为什么这个控件叫做“Constraint”Layout。
在当控件有自己设置的宽度,例如warp_content、固定值时,我们为控件添加的都是约束“Constraint”,这个约束有点像橡皮筋一样会拉这个控件,但是并不会改变控件的尺寸(RL很明显不是这样的)。
例如上例,当btn02的宽度较小时,我们为其左侧设置了一个约束(btn01右侧),右侧设置了一个约束(parent右侧对其),当两个约束同时生效的时候(你可以认为两边都是相同的一个拉力),btn02会居中。
当btn02特别大的时候,依然是这两个力,那么会发生什么?会造成左侧和右侧超出的距离一样大。
那么现在大家肯定有些疑问:
- 怎么样才能和上面的RL一样,宽度刚好占据剩下的距离呢(btn01右侧到屏幕右侧的距离)?
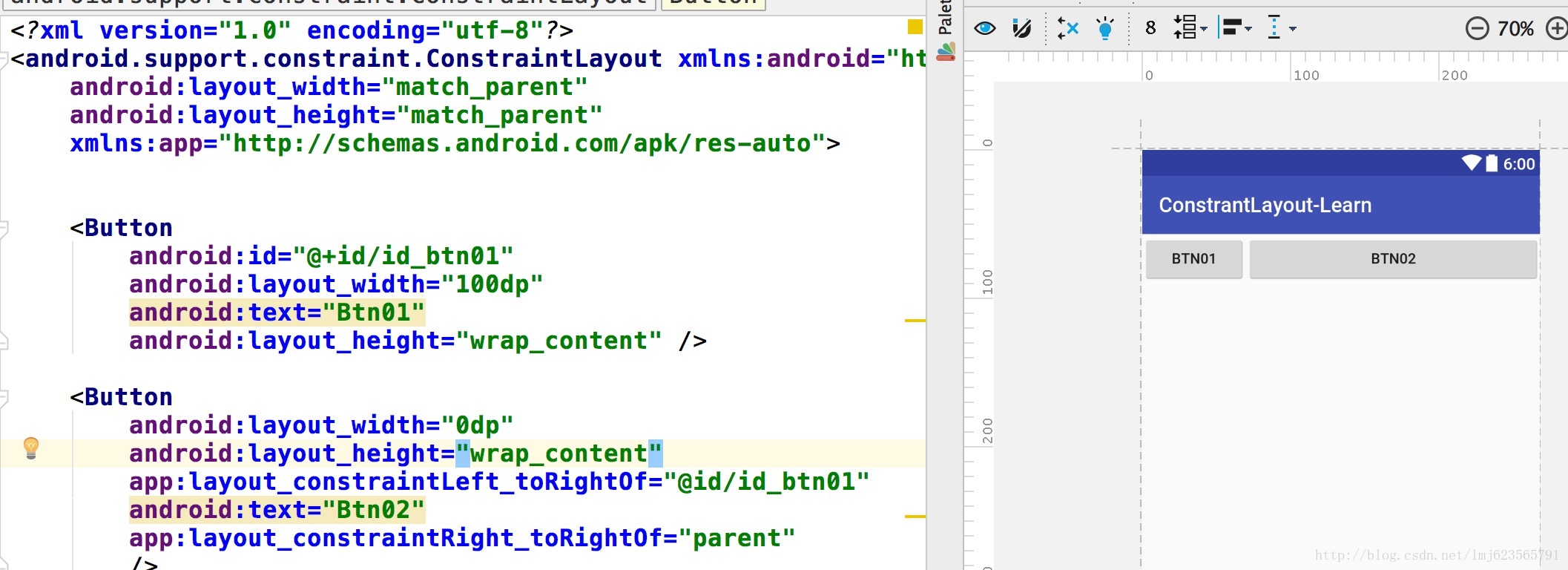
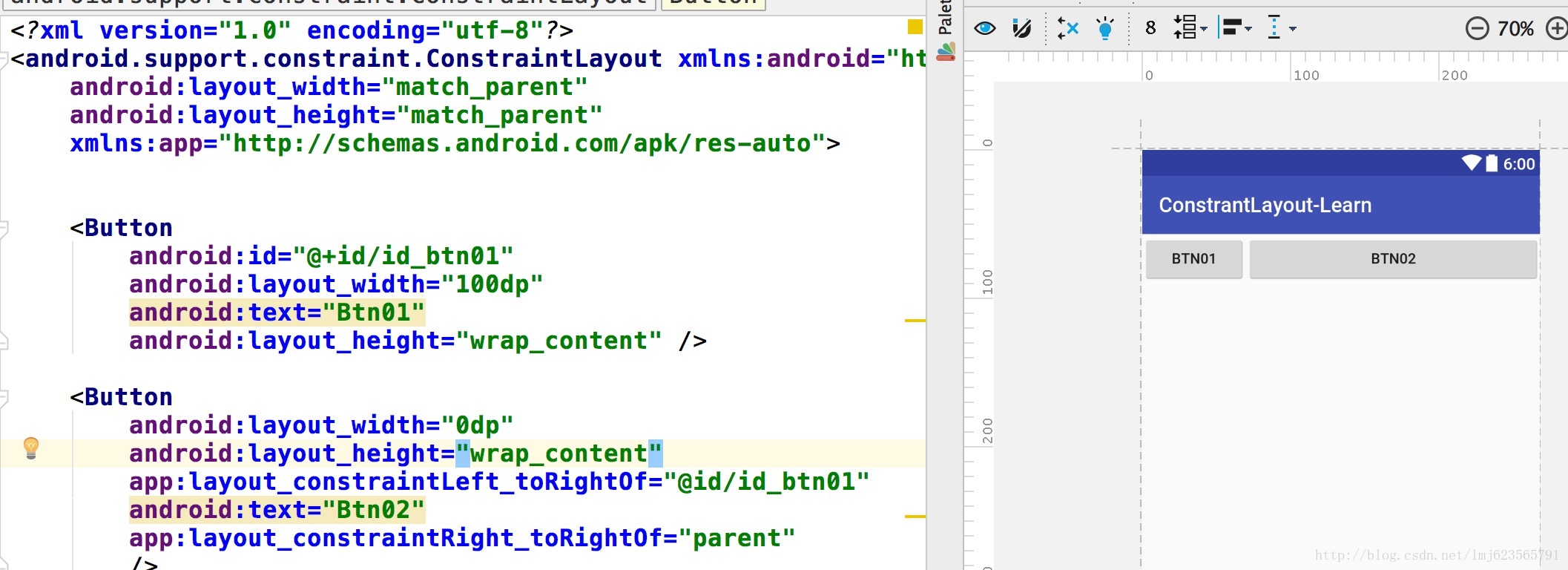
这个问题,问得很好,我们刚才所有的尝试都是在控件自身拥有特定的宽度情况下执行的;那么如果希望控件的宽度根据由约束来控件,不妨去掉这个特定的宽度,即设置为0试试?
对!当我们将btn02的宽度设置为0时,一切又变得很完美。

那么这里,你可能会问0值是什么含义,其实在ConstraintLayout中0代表:MATCH_CONSTRAINT,看到这个常量,是不是瞬间觉得好理解了一点。
看官网的解释:
| Important: MATCH_PARENT is not supported for widgets contained in a ConstraintLayout, though similar behavior can be defined by using MATCH_CONSTRAINT with the corresponding left/right or top/bottom constraints being set to “parent”.` |
所以你可以认为:在ConstraintLayout中已经不支持MATCH_PARENT这个值了,你可以通过MATCH_CONSTRAINT配合约束实现类似的效果。
好了,到这里,目前我们已经看到其已经和RelativeLayout势均力敌了,接下来我们看一下RL做不到的特性。
三、增加一个banner
我们现在以往在这个feed item顶部添加一个banner,宽度为占据整个屏幕,宽高比为16:6。
这里尴尬了,在之前的做法,很难在布局中设置宽高比,一般我们都需要在代码中显示的去操作,那么如果你用了ConstraintLayout,它就支持。
看一眼如何支持:
<android.support.constraint.ConstraintLayout
...
tools:context="com.zhy.constrantlayout_learn.MainActivity">
<TextView
android:id="@+id/banner"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#765"
android:gravity="center"
android:text="Banner"
app:layout_constraintDimensionRatio="H,16:6"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
<TextView
android:id="@+id/tv1"
app:layout_constraintTop_toBottomOf="@id/banner"
></TextView>
...
</...>
我们添加了一个banner,还记得我们刚才所说的么,不要使用match_parent了,而是设置match_contraint,即0,让约束来控制布局宽高。
所以我们设置了宽、高都是match_contraint,然后这两个属性:
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
让我们的宽度充满整个父布局,在添加一个:
app:layout_constraintDimensionRatio="16:6"
该属性指的是宽高比,所以16:6就可以完成我们的需求。
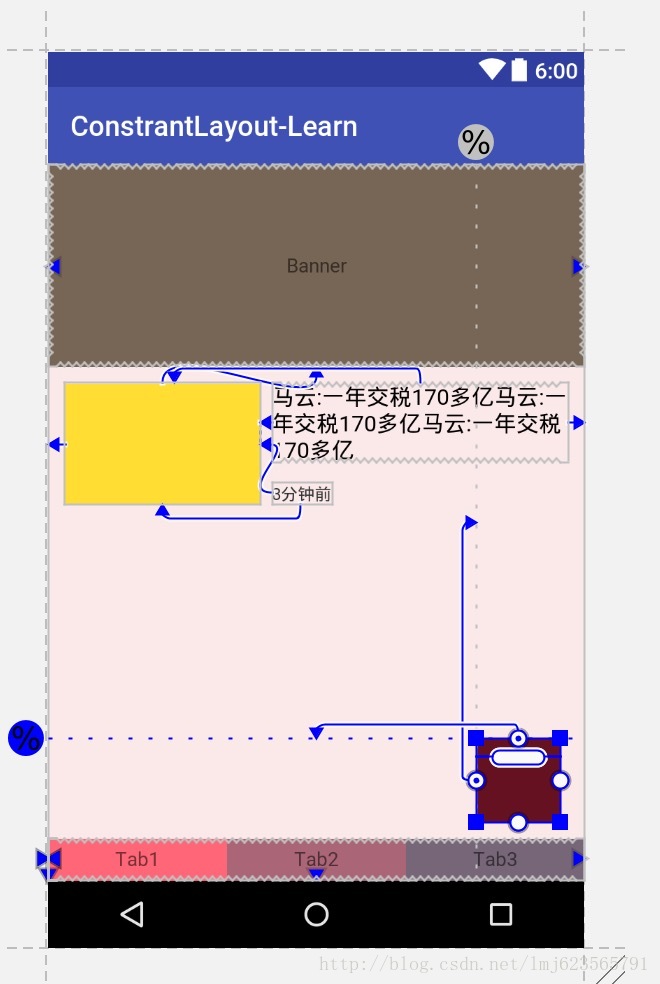
好了看下效果图:

这个宽高比属性,还支持这样的写法:
app:layout_constraintDimensionRatio="W,16:6"
app:layout_constraintDimensionRatio="H,16:6"
可以自己试验下。
好了,到这里,我们又新增了一个属性,还是个非常实用的属性。
那么,我们继续,再看一个似曾相识的功能。
四、增加几个Tab
现在我们希望在底部增加3个tab,均分。是不是想到了LinearLayout和weight。
没错!ConstraintLayout也支持类似的属性。
虽然我知道,但是写到这我还是有点小惊喜~~
看下如何实现:
<TextView
android:id="@+id/tab1"
android:layout_width="0dp"
android:layout_height="30dp"
android:background="#f67"
android:gravity="center"
android:text="Tab1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/tab2" />
<TextView
android:id="@+id/tab2"
android:layout_width="0dp"
android:layout_height="30dp"
android:background="#A67"
android:gravity="center"
android:text="Tab2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/tab1"
app:layout_constraintRight_toLeftOf="@+id/tab3" />
<TextView
android:id="@+id/tab3"
android:layout_width="0dp"
android:layout_height="30dp"
android:background="#767"
android:gravity="center"
android:text="Tab3"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/tab2"
app:layout_constraintRight_toRightOf="parent" />
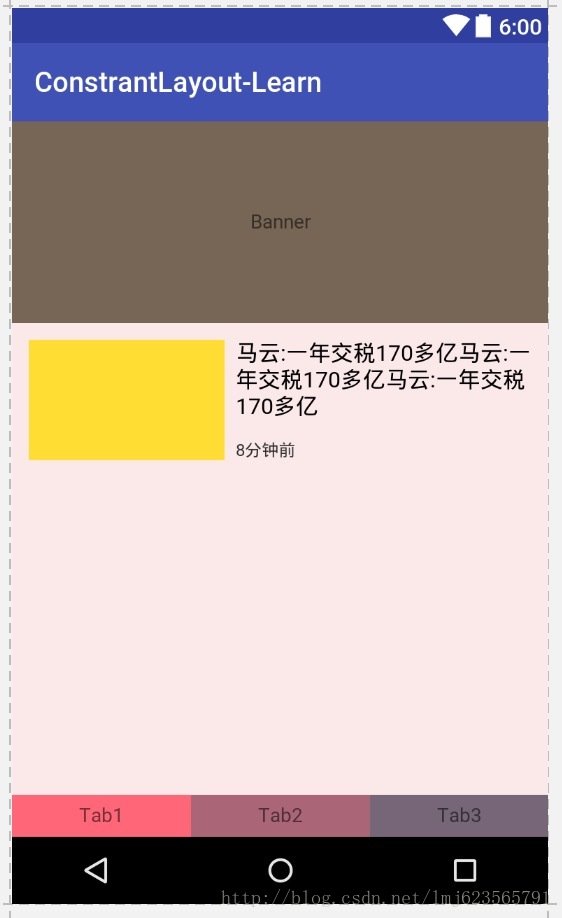
我们增加3个textview来冒充tab。我们看横向的依赖,3个tab两两设置了约束(即你在我们的左边,我在你的右边),*外层的设置了parent约束;再加上我们把宽度都设置为了match_constraint,so,这样我们就完成了3个tab等分。
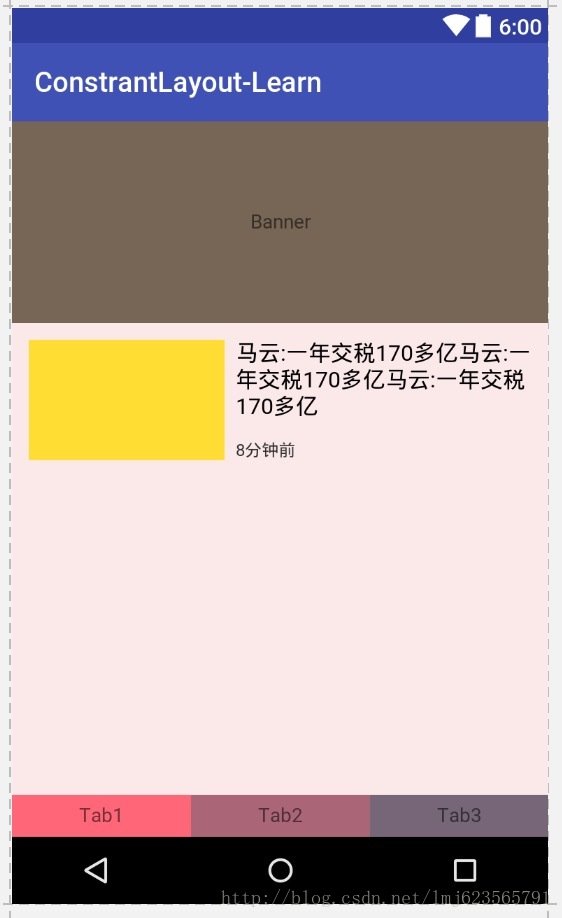
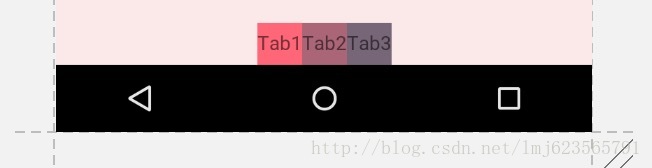
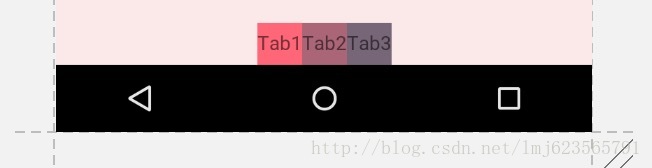
看一眼效果图:

你可能会说,LL配合weight更加灵活,可以单个设置占据的比例。
对,没错,我们也支持,我不是还没说完么。
现在我们可以给每个tab设置一个属性:
app:layout_constraintHorizontal_weight
看到这个名字,应该就明白了吧,假设我们分别设置值为2,1,1。
效果图为:

是不是很惊喜,别急,刚才你说我不如LL,现在我要让你再看一些LL配合weight做不到的。
这里需要借助几张官网上的图了:
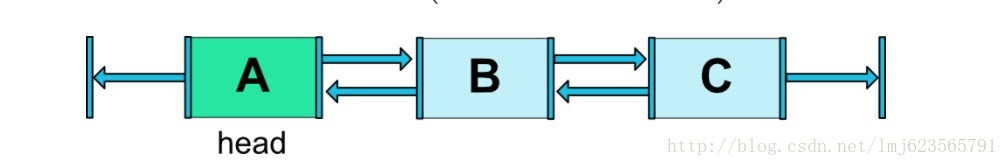
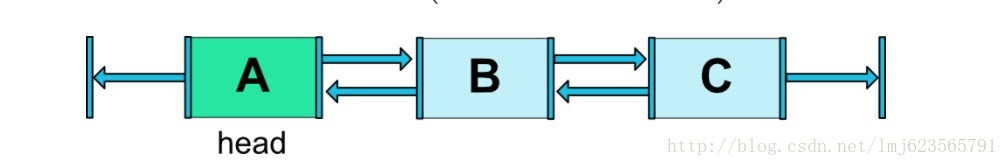
刚才我们说了,3个tab两两设置了依赖,即类似下图:

横向的相当于组成了一个链(Chains)。在这个链的*左侧的元素成为链头,我们可以在其身上设置一些属性,来决定这个链的展示效果:
该属性为:
layout_constraintHorizontal_chainStyle
我们已经见过一种效果了,即按照weight等分,可以成为weighted chain。设置条件为:
chainStyle=”spread”,所有控件宽度设置为match_constraint,因为默认就是spread,所以我们没有显示设置。
其取值还可以为:
我还是分别显示一下吧:
- spread + 宽度非0

- spread + 宽度为0,且可以通过weight控制分配比例(上例)
- spread_inside + 宽度非0

- packed + 宽度非0

好了,差不多了,我们可以在横向或者纵向组成一个Chain,然后在Chain head设置chainStyle来搞一些事情。
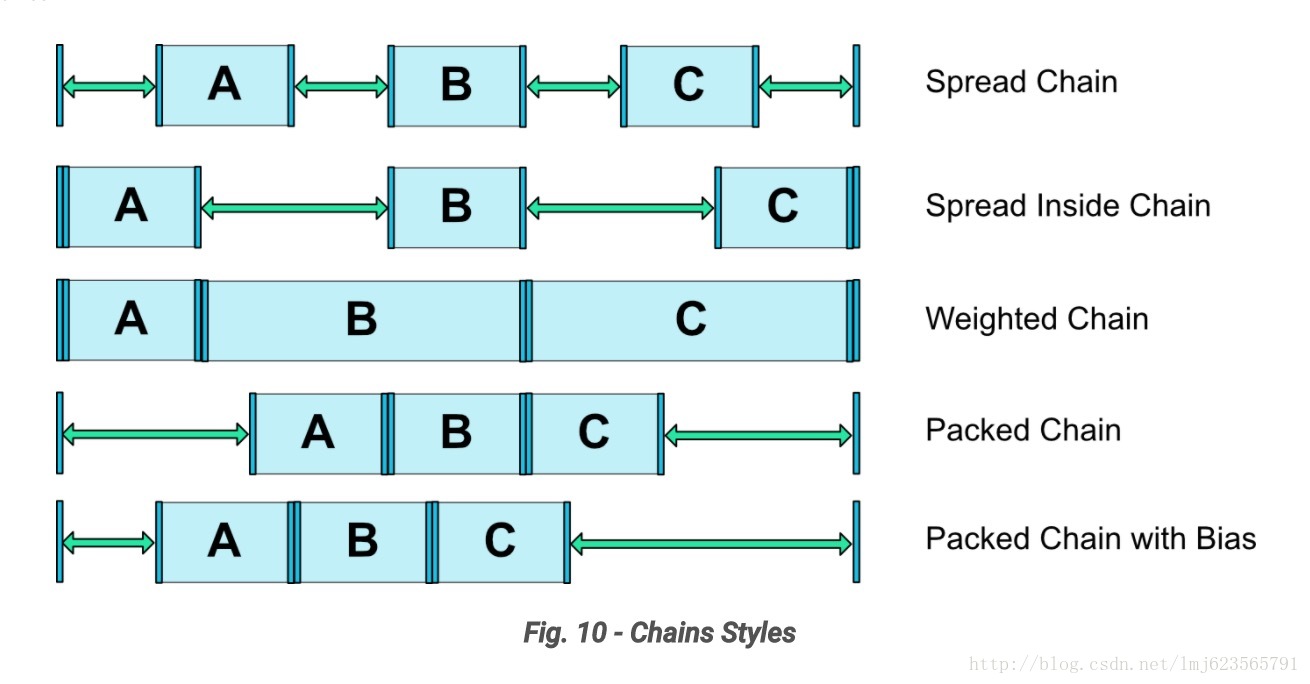
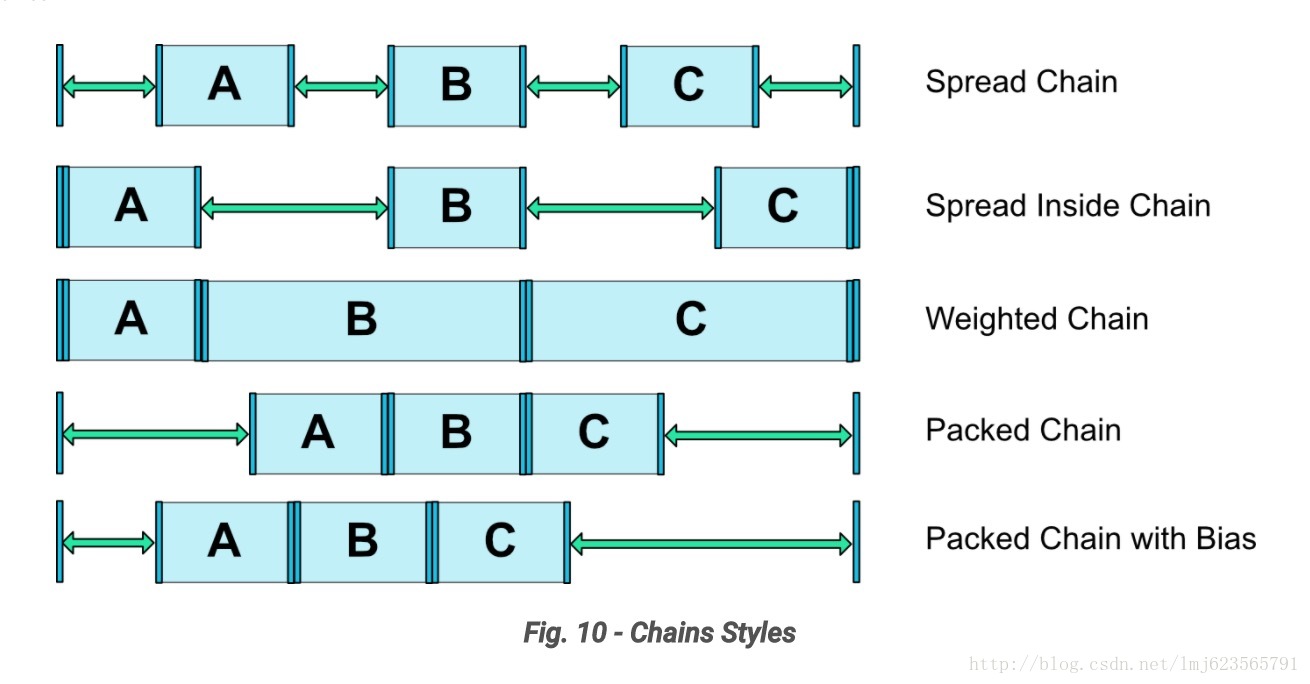
官网有个图:

前四个我们都演示了,*后一个设计到一个新的bias属性,别急,咱们慢慢说~~
好了,到这里,我们再次见证了ConstraintLayout的强大。
我们*后再看一个例子。
五、增加浮动按钮
一个很常见的功能,我们现在希望在右下角增加一个浮动按钮。
看下如何实现:
<android.support.constraint.ConstraintLayout
...
tools:context="com.zhy.constrantlayout_learn.MainActivity">
<TextView
android:layout_width="60dp"
android:layout_height="60dp"
android:background="#612"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.9"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.9" />
</....>
我们在*后追加一个TextView冒充我们的浮动按钮。可以看到我们设置了固定值,被设置约束为右下角。
正常情况我们可以通过margin来设置与右侧与底部的距离。
但是这里我们尝试使用量个新的属性:
layout_constraintHorizontal_bias
layout_constraintVertical_bias
即设置上下两侧间隙比例分别为90%与10%。这个很好理解,我们之前说了,再没有bias这个属性的时候,这两侧的拉力大小是一样的,但是你可以通过bias来控制哪一侧的力要大一些~~明白了么~
所以,该属性可以用于约束之前,控制两侧的“拉力”。
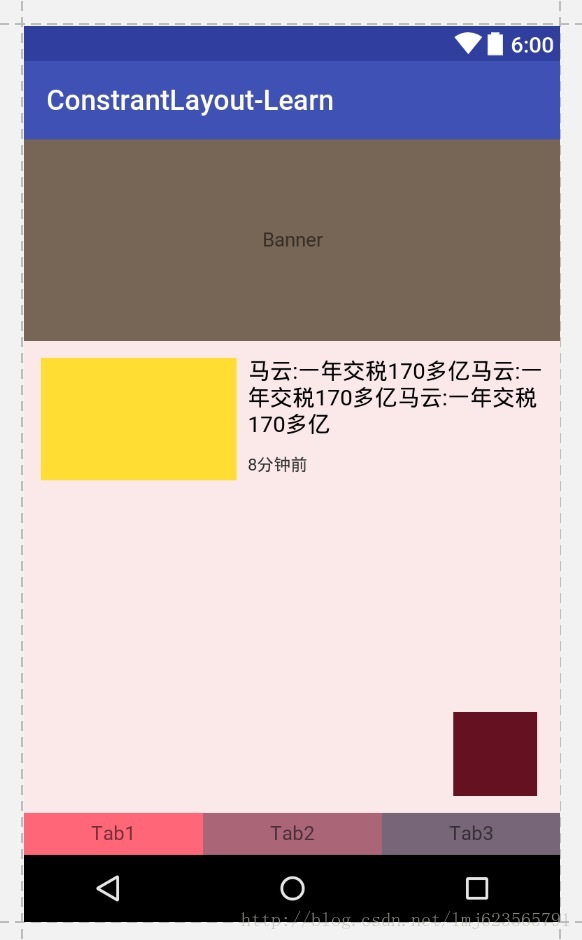
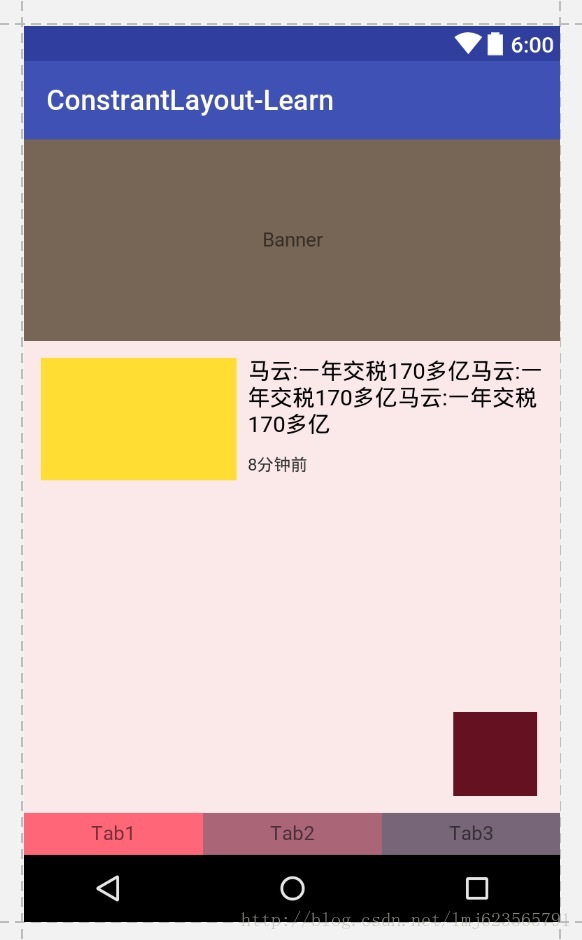
我们看一下效果图:

那么到这里,ConstraintLayout的属性我们基本上介绍完了:
我们看一下:
layout_constraintLeft_toLeftOf
layout_constraintLeft_toRightOf
layout_constraintRight_toLeftOf
layout_constraintRight_toRightOf
layout_constraintTop_toTopOf
layout_constraintTop_toBottomOf
layout_constraintBottom_toTopOf
layout_constraintBottom_toBottomOf
# 即文章的baseline对齐
layout_constraintBaseline_toBaselineOf
# 与left,right类似
layout_constraintStart_toEndOf
layout_constraintStart_toStartOf
layout_constraintEnd_toStartOf
layout_constraintEnd_toEndOf
# margin不需要解释
android:layout_marginStart
android:layout_marginEnd
android:layout_marginLeft
android:layout_marginTop
android:layout_marginRight
android:layout_marginBottom
layout_constraintHorizontal_bias
layout_constraintVertical_bias
layout_constraintHorizontal_chainStyle
layout_constraintVertical_chainStyle
layout_constraintVertical_weight
Guideline
好像,还有个比较特殊的,叫Guideline。
好吧,继续~
六、尝试使用Guideline
android.support.constraint.Guideline该类比较简单,主要用于辅助布局,即类似为辅助线,横向的、纵向的。该布局是不会显示到界面上的。
所以其有个属性为:
android:orientation取值为”vertical”和”horizontal”.
除此以外,还差个属性,决定该辅助线的位置:
- layout_constraintGuide_begin
- layout_constraintGuide_end
- layout_constraintGuide_percent
可以通过上面3个属性其中之一来确定属性值位置。
begin=30dp,即可认为距离顶部30dp的地方有个辅助线,根据orientation来决定是横向还是纵向。
end=30dp,即为距离底部。
percent=0.8即为距离顶部80%。
好了,下面看一个例子,刚才我们的浮点按钮,我决定通过两根辅助线来定位,一根横向距离底部80%,一个纵向距离顶部80%,浮点按钮就定位在他们交叉的地方。
<android.support.constraint.ConstraintLayout
...
tools:context="com.zhy.constrantlayout_learn.MainActivity">
<android.support.constraint.Guideline
android:id="@+id/guideline_h"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.8" />
<android.support.constraint.Guideline
android:id="@+id/guideline_w"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.8" />
<TextView
android:layout_width="60dp"
android:layout_height="60dp"
android:background="#612"
app:layout_constraintLeft_toRightOf="@id/guideline_w"
app:layout_constraintTop_toBottomOf="@id/guideline_h" />
</....>
我感觉都不用解释了~~看眼效果图吧:

到此,属性基本上讲完啦~
可以看到,上述相当复杂的一个布局,在ConstraintLayout中完全没有嵌套!
七、总结
本文通过实际的按钮,基本上介绍了ConstraintLayout所支持的所有的属性,全文没有提及拖拽,因为当界面复杂之后,想要完美的拖拽实在是太难了,而且谁也不期望,看不懂拖拽完成后的布局属性吧~
所以,我建议还是尽可能手写,通过本文这样一个流程,虽然支持的属性有20多个,但是分类后并不难记,难记也可以拿出本文翻一翻~


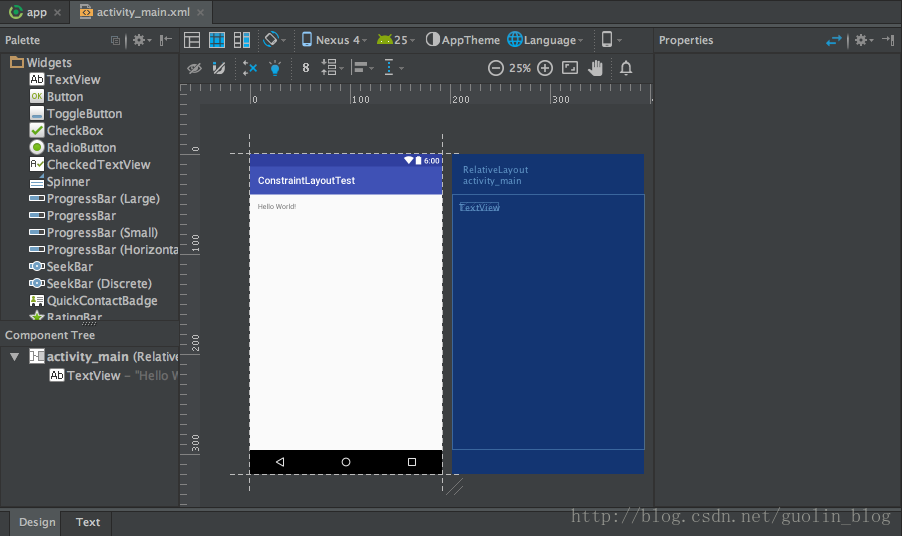
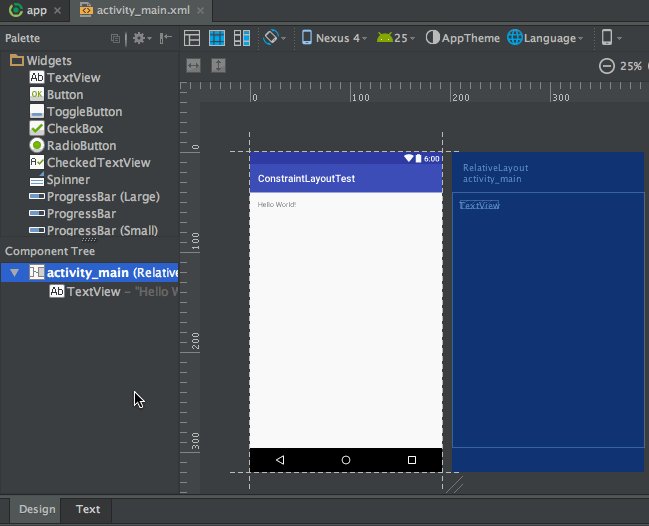
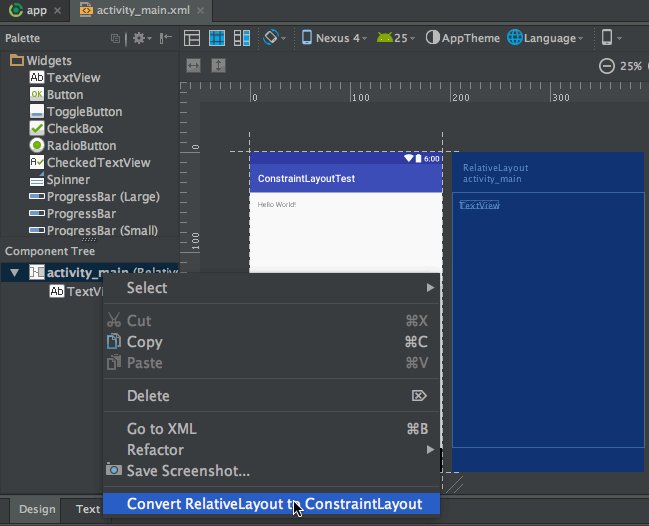
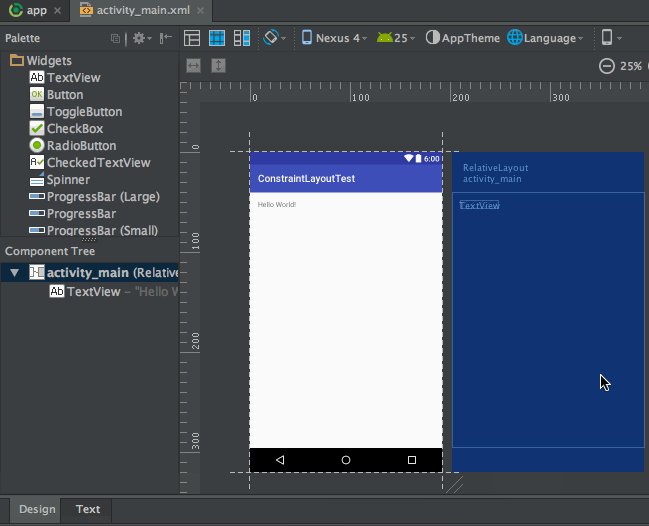
 不过,Android Studio自动创建的这个布局默认使用的是RelativeLayout,我们可以通过如下操作将它转换成ConstraintLayout。
不过,Android Studio自动创建的这个布局默认使用的是RelativeLayout,我们可以通过如下操作将它转换成ConstraintLayout。 转换完成之后,原RelativeLayout中的内容也会自动转换到ConstraintLayout中,比如图中的TextView。如果你不需要它的话,可以选中这个控件,然后按键盘上的Delete键即可删除。
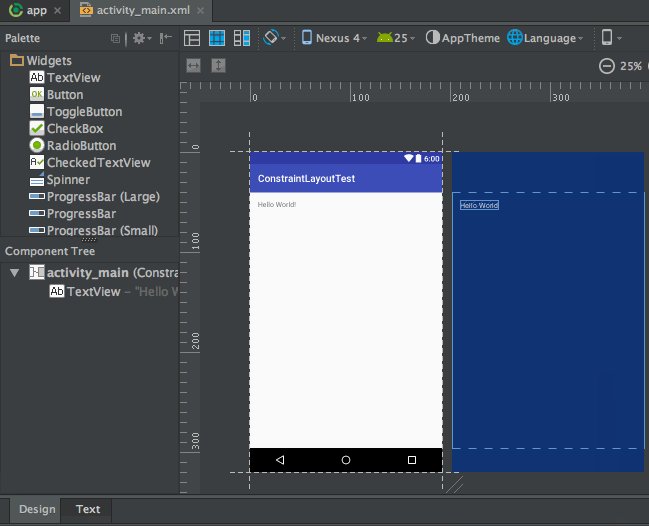
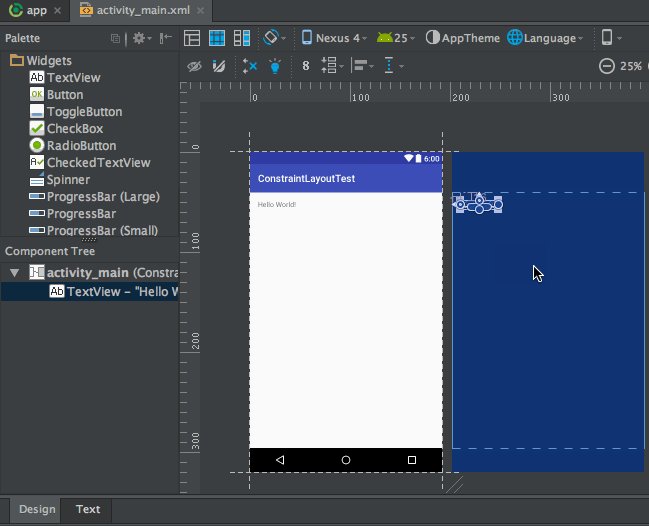
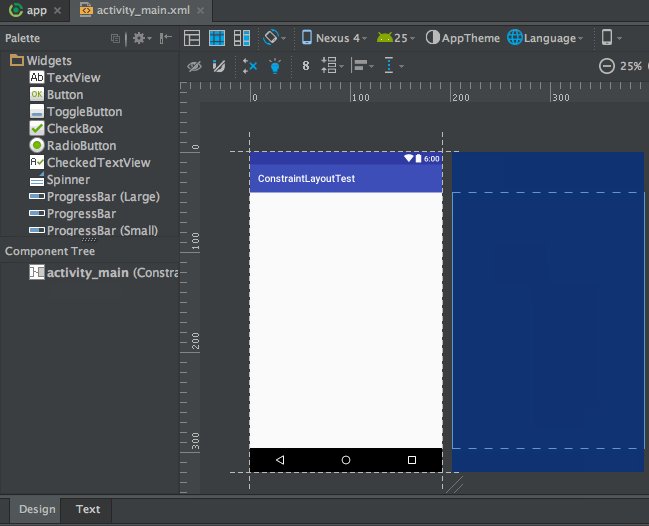
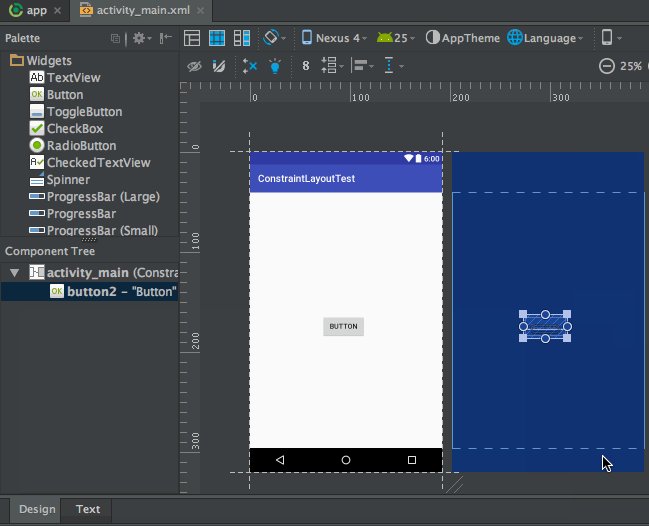
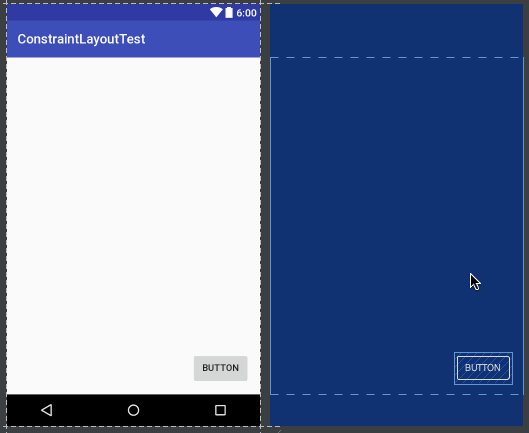
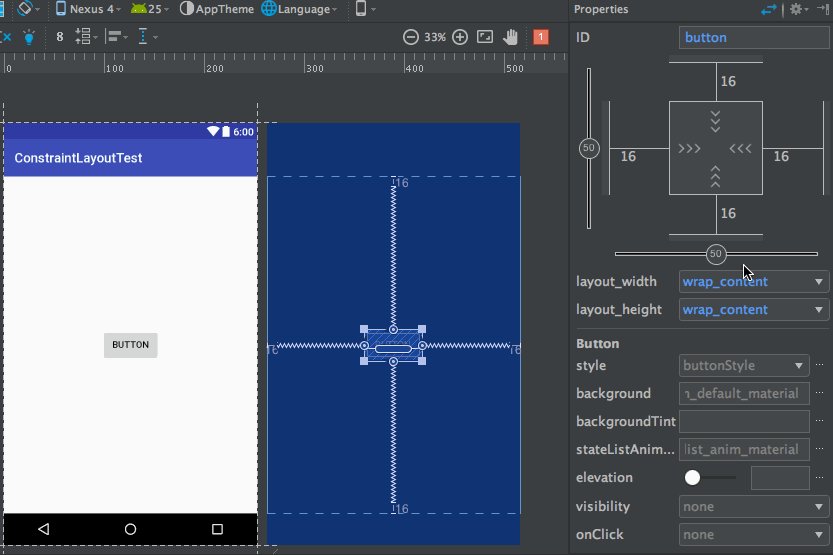
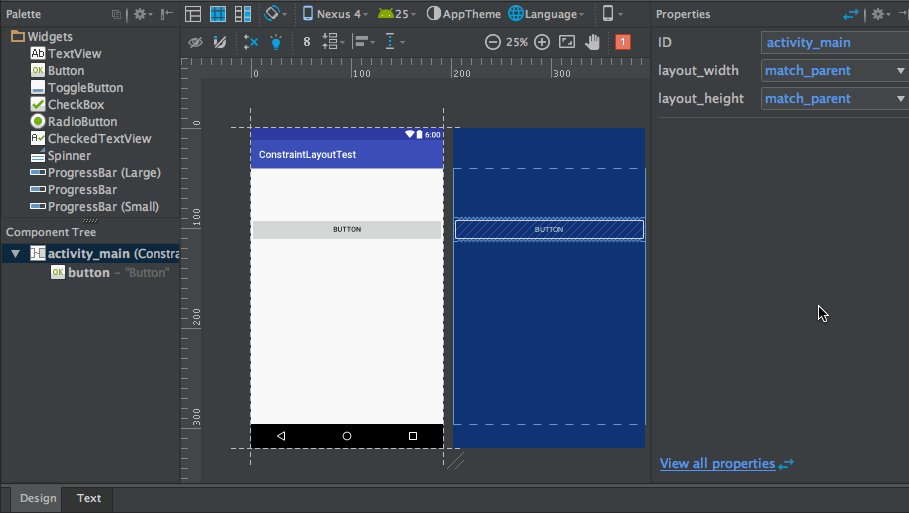
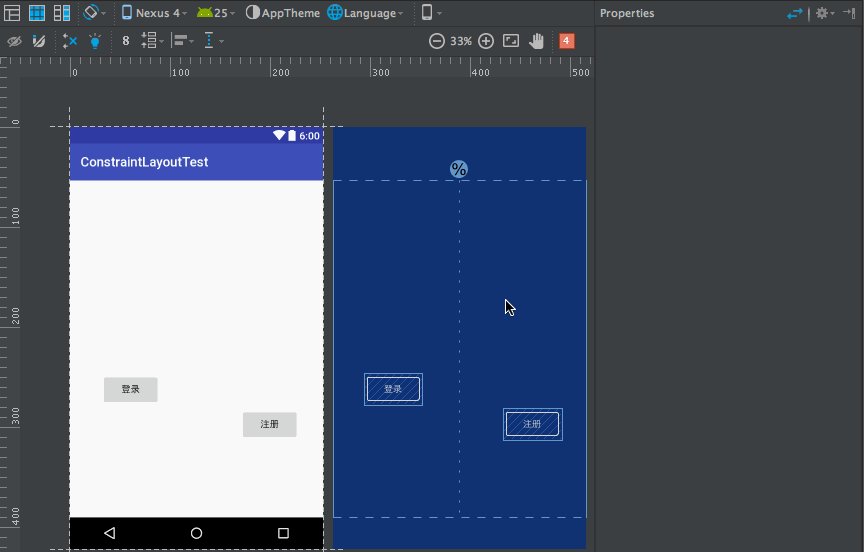
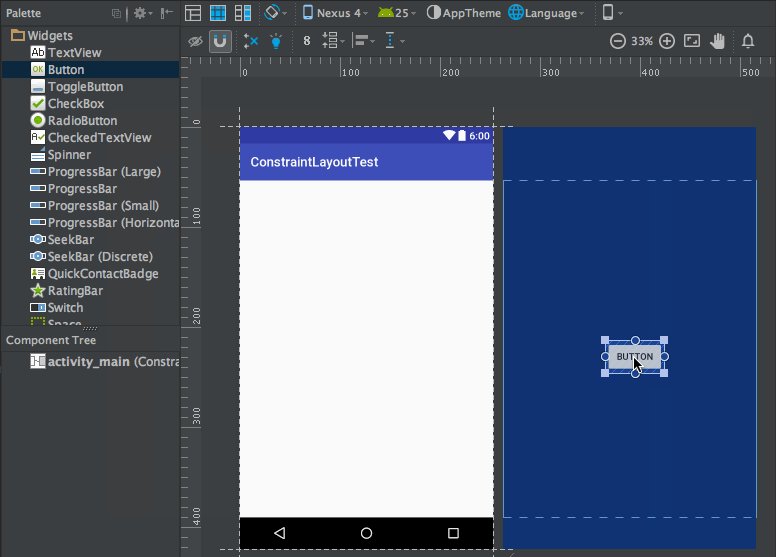
转换完成之后,原RelativeLayout中的内容也会自动转换到ConstraintLayout中,比如图中的TextView。如果你不需要它的话,可以选中这个控件,然后按键盘上的Delete键即可删除。 我们可以看到,现在主操作区域内有两个类似于手机屏幕的界面,左边的是预览界面,右边的是蓝图界面。这两部分都可以用于进行布局编辑工作,区别是左边部分主要用于预览*终的界面效果,右边部分主要用于观察界面内各个控件的约束情况。
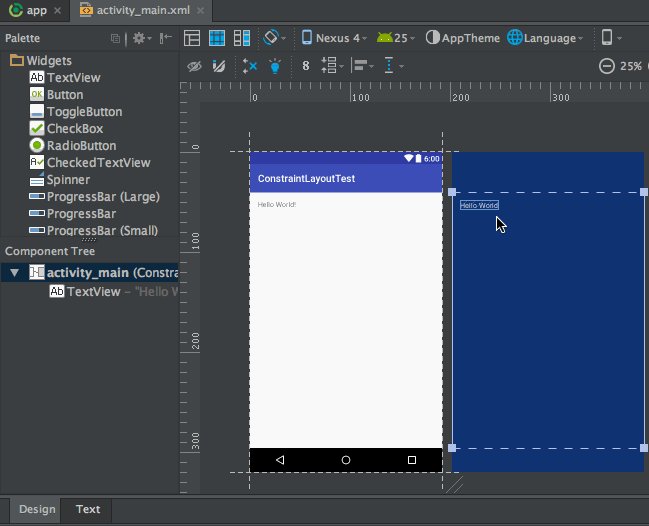
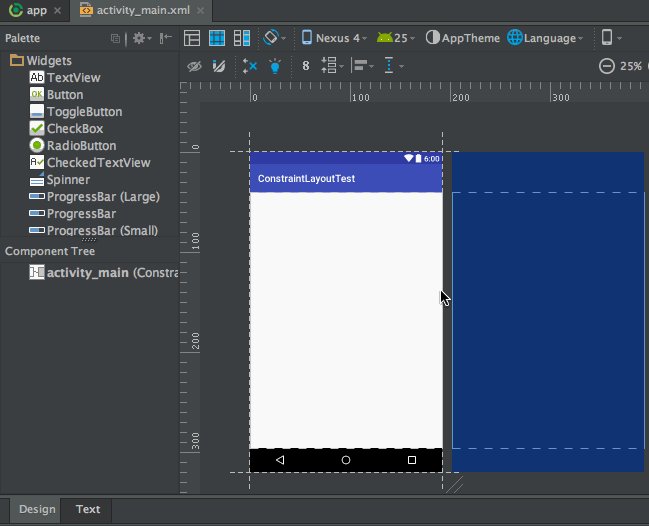
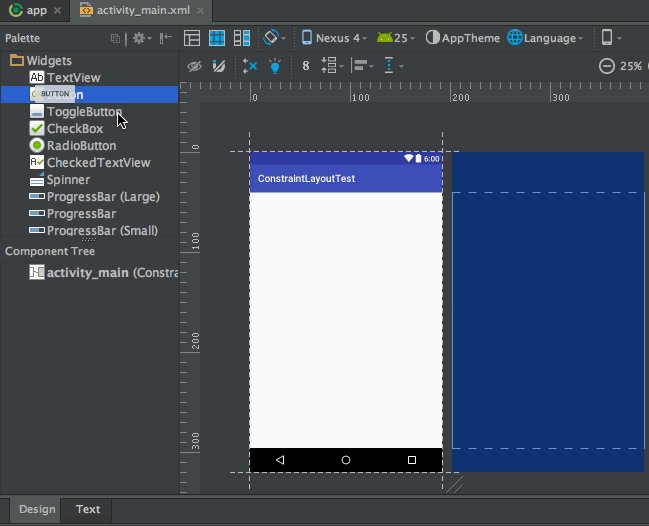
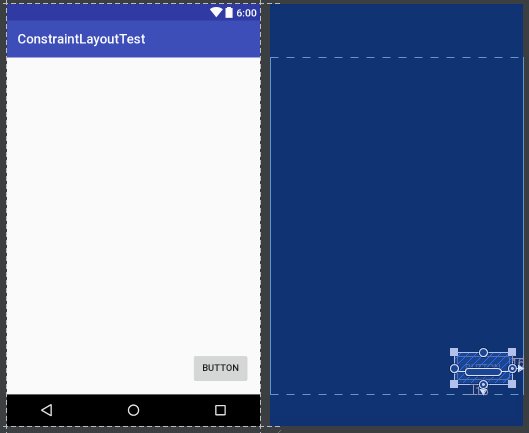
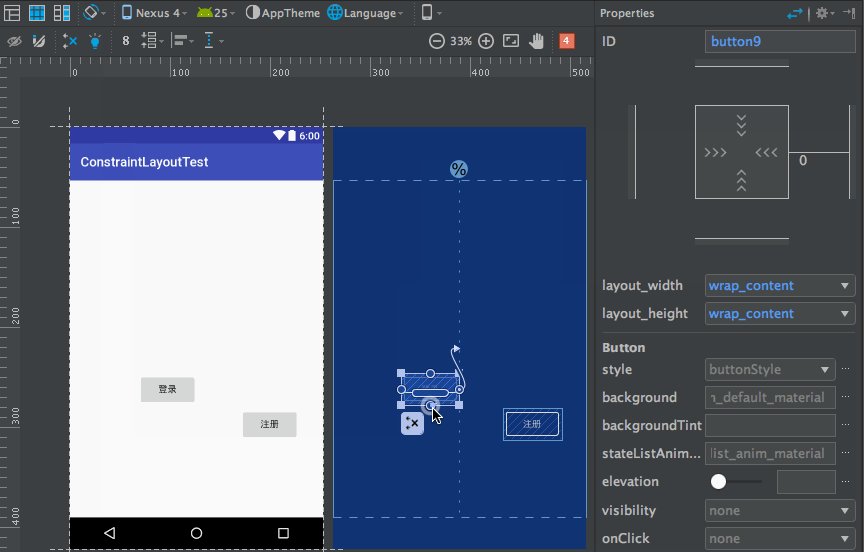
我们可以看到,现在主操作区域内有两个类似于手机屏幕的界面,左边的是预览界面,右边的是蓝图界面。这两部分都可以用于进行布局编辑工作,区别是左边部分主要用于预览*终的界面效果,右边部分主要用于观察界面内各个控件的约束情况。 虽说现在Button已经添加到界面上了,但是由于我们还没有给Button添加任何的约束,因此Button并不知道自己应该出现在什么位置。现在我们在预览界面上看到的Button位置并不是它*终运行后的实际位置,如果一个控件没有添加任何约束的话,它在运行之后会自动位于界面的左上角。
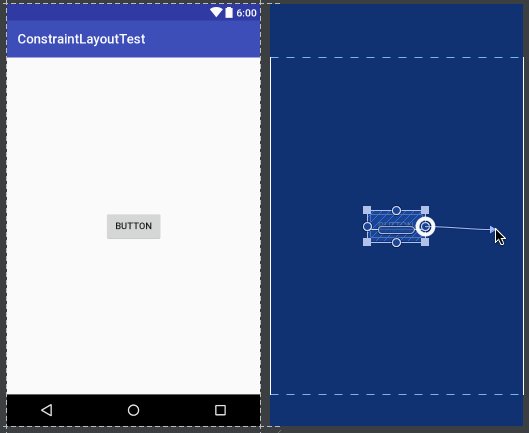
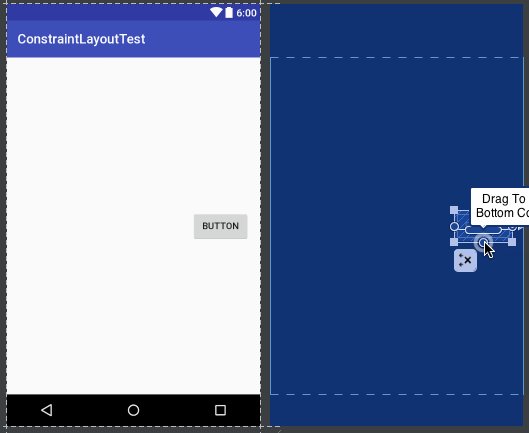
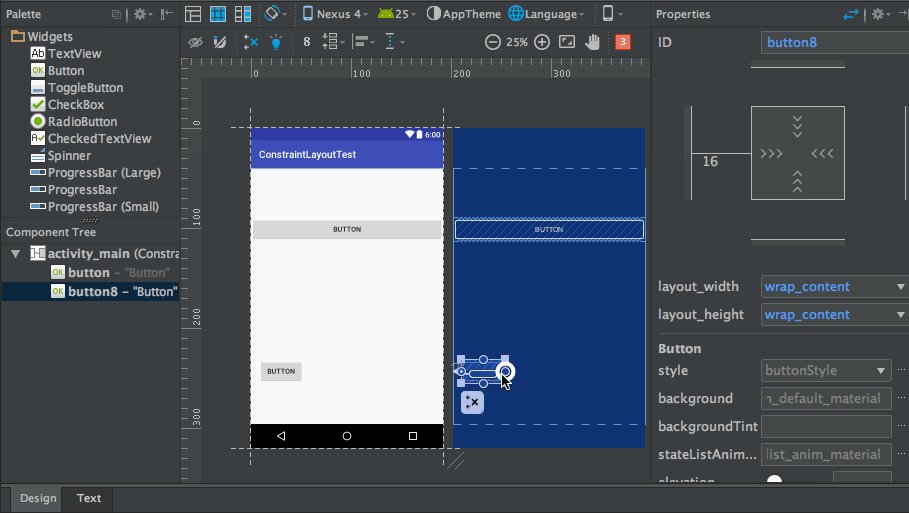
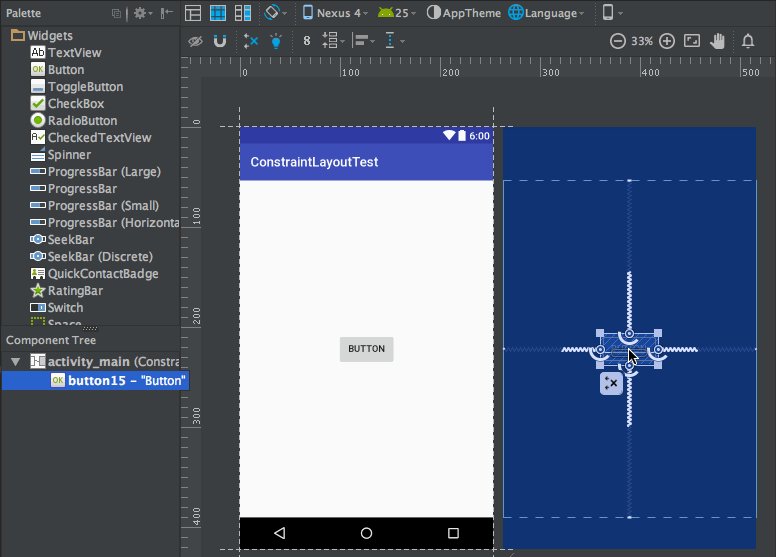
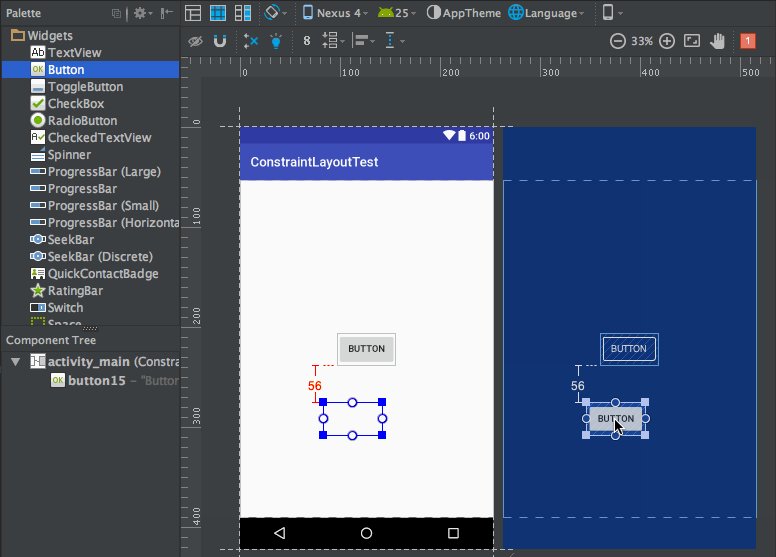
虽说现在Button已经添加到界面上了,但是由于我们还没有给Button添加任何的约束,因此Button并不知道自己应该出现在什么位置。现在我们在预览界面上看到的Button位置并不是它*终运行后的实际位置,如果一个控件没有添加任何约束的话,它在运行之后会自动位于界面的左上角。 上图中Button的上下左右各有一个圆圈,这圆圈就是用来添加约束的,我们可以将约束添加到ConstraintLayout,也可以将约束添加到另一个控件。比如说,想让Button位于布局的右下角,就可以这样添加约束,如下图所示。
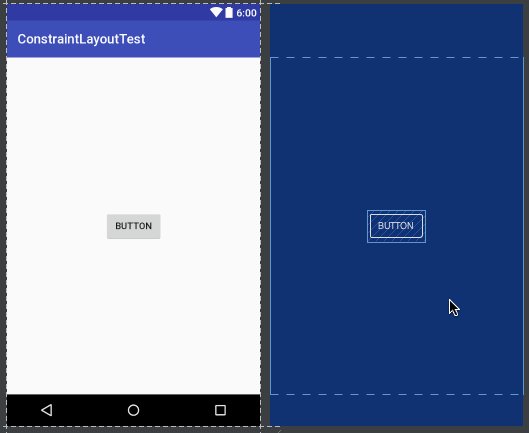
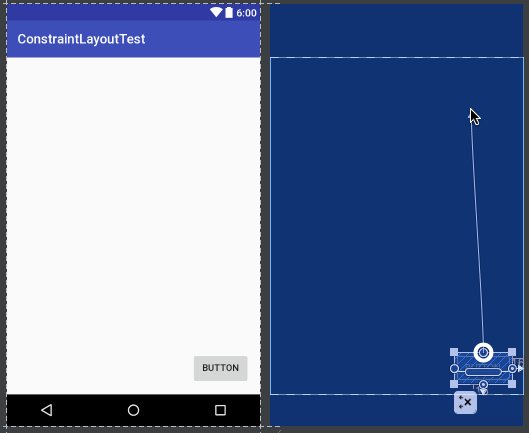
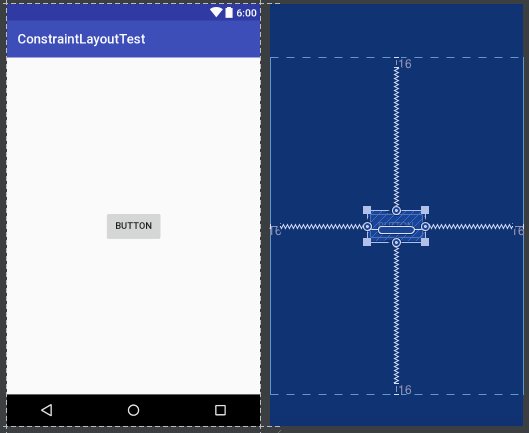
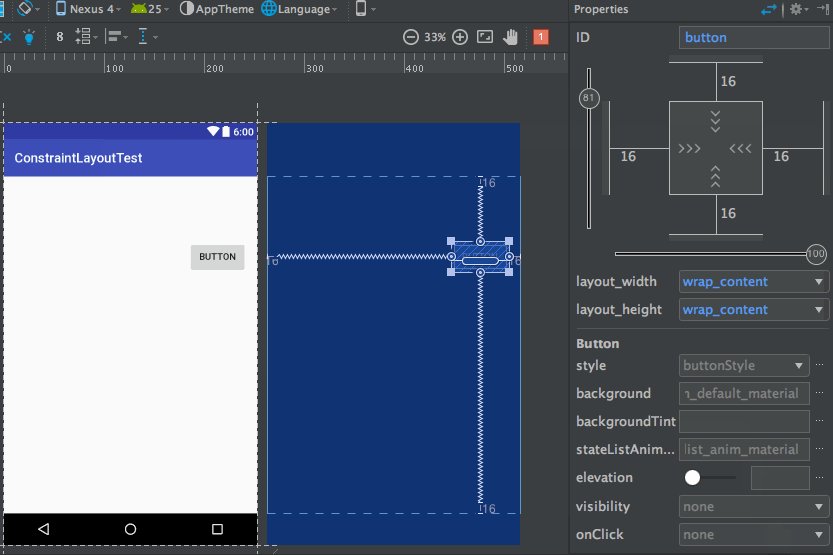
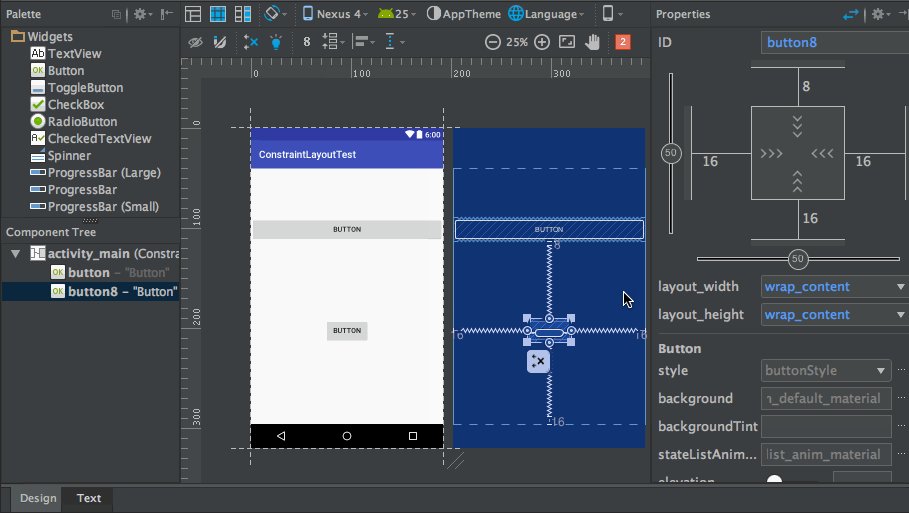
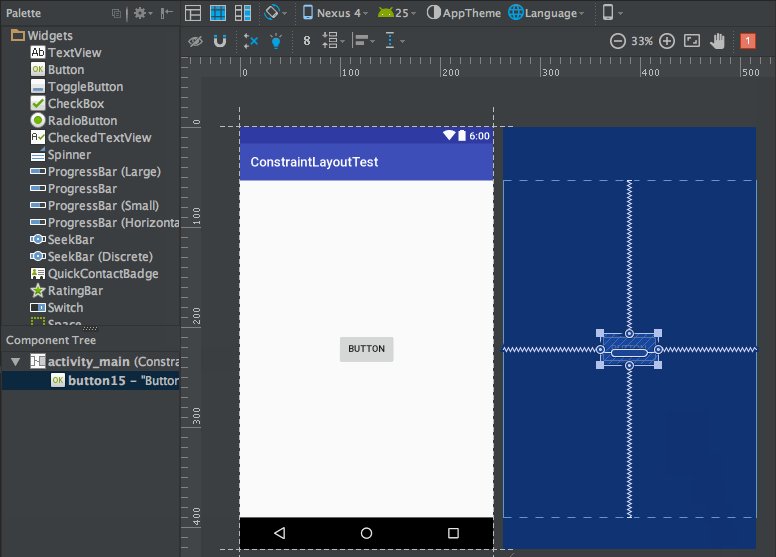
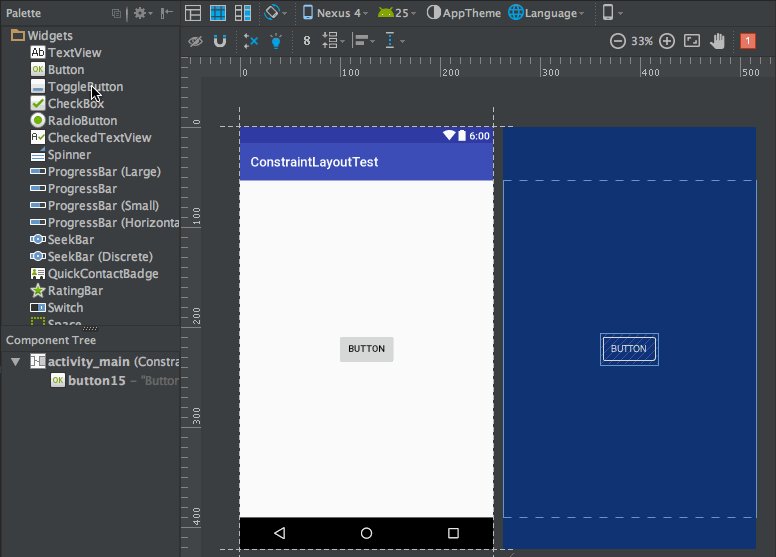
上图中Button的上下左右各有一个圆圈,这圆圈就是用来添加约束的,我们可以将约束添加到ConstraintLayout,也可以将约束添加到另一个控件。比如说,想让Button位于布局的右下角,就可以这样添加约束,如下图所示。 我们给Button的右边和下边添加了约束,因此Button就会将自己定位到布局的右下角了。类似地,如果我们想要让Button居中显示,那么就需要给它的上下左右都添加约束,如下图所示。
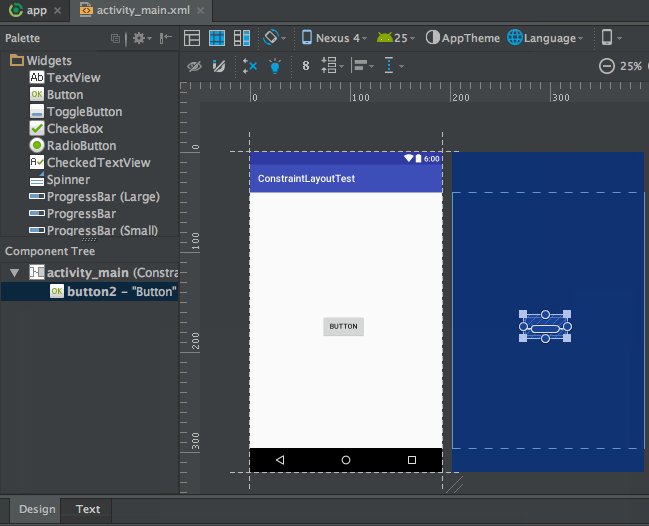
我们给Button的右边和下边添加了约束,因此Button就会将自己定位到布局的右下角了。类似地,如果我们想要让Button居中显示,那么就需要给它的上下左右都添加约束,如下图所示。 这就是添加约束*基本的用法了。
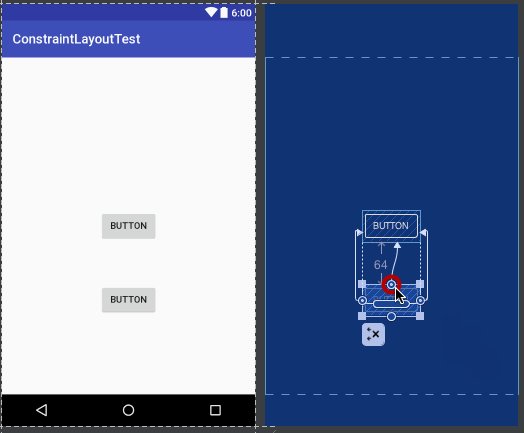
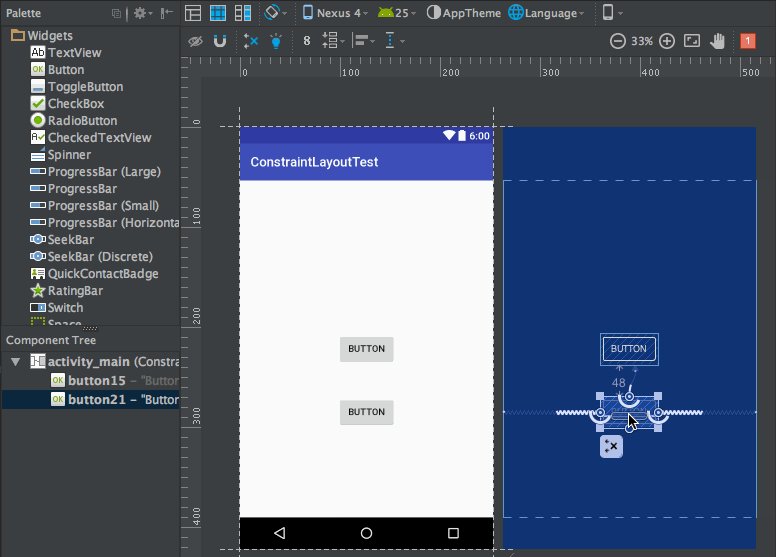
这就是添加约束*基本的用法了。 现在添加约束的方式我们已经学完了,那么该怎样删除约束呢?其实也很简单,删除约束的方式一共有三种,*种用于删除一个单独的约束,将鼠标悬浮在某个约束的圆圈上,然后该圆圈会变成红色,这个时候单击一下就能删除了,如下图所示。
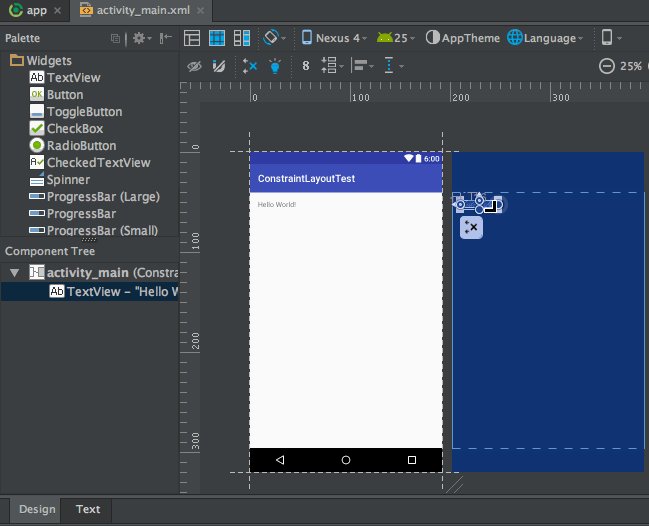
现在添加约束的方式我们已经学完了,那么该怎样删除约束呢?其实也很简单,删除约束的方式一共有三种,*种用于删除一个单独的约束,将鼠标悬浮在某个约束的圆圈上,然后该圆圈会变成红色,这个时候单击一下就能删除了,如下图所示。 第二种用于删除某一个控件的所有约束,选中一个控件,然后它的左下角会出现一个删除约束的图标,点击该图标就能删除当前控件的所有约束了,如下所示。
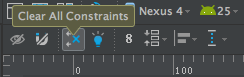
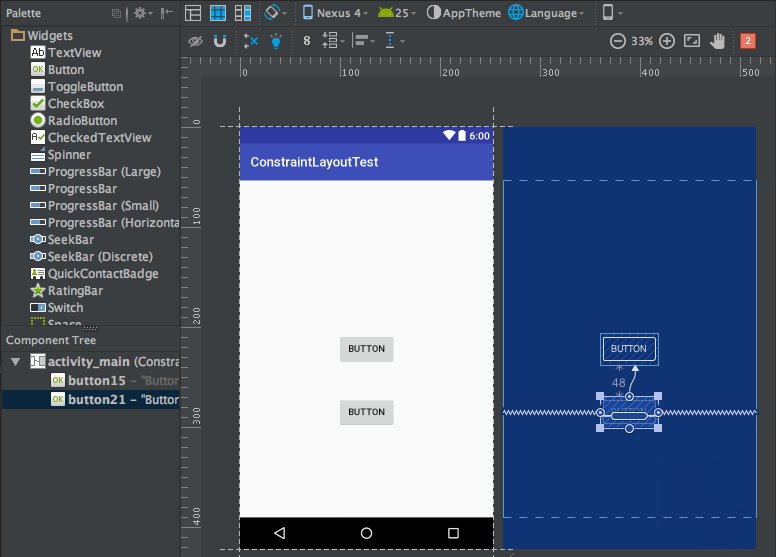
第二种用于删除某一个控件的所有约束,选中一个控件,然后它的左下角会出现一个删除约束的图标,点击该图标就能删除当前控件的所有约束了,如下所示。 第三种用于删除当前界面中的所有约束,点击工具栏中的删除约束图标即可,如下图所示。
第三种用于删除当前界面中的所有约束,点击工具栏中的删除约束图标即可,如下图所示。
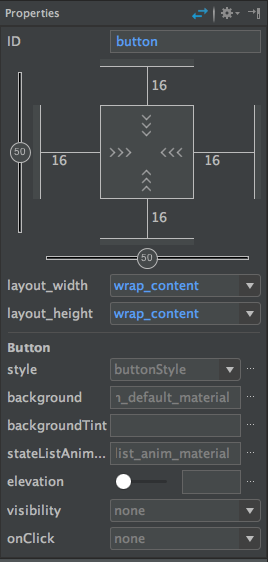
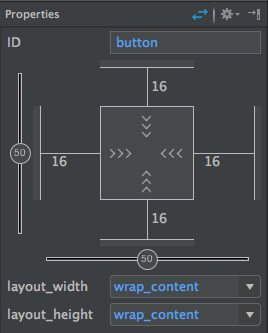
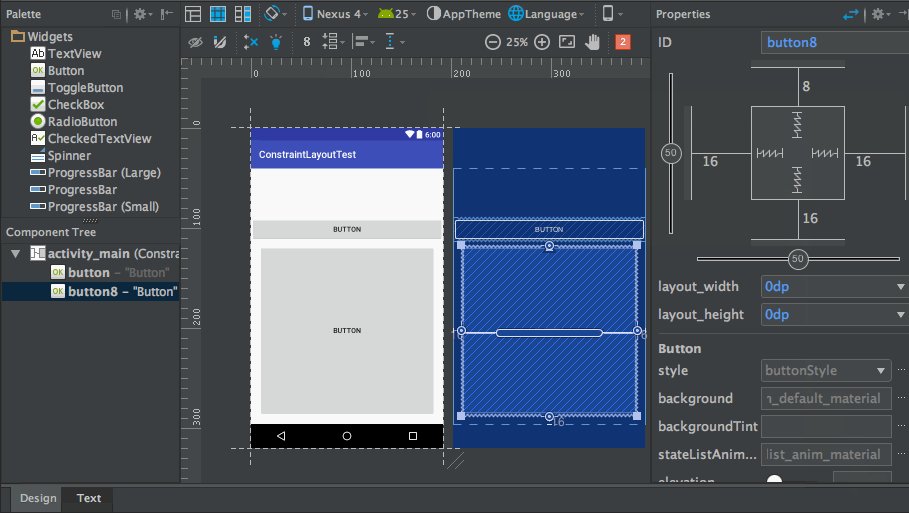
 在这里我们就可以设置当前控件的所有属性,如文本内容、颜色、点击事件等等。这些功能都非常简单,我就不再进行详细介绍,大家自己点一点就会操作了。
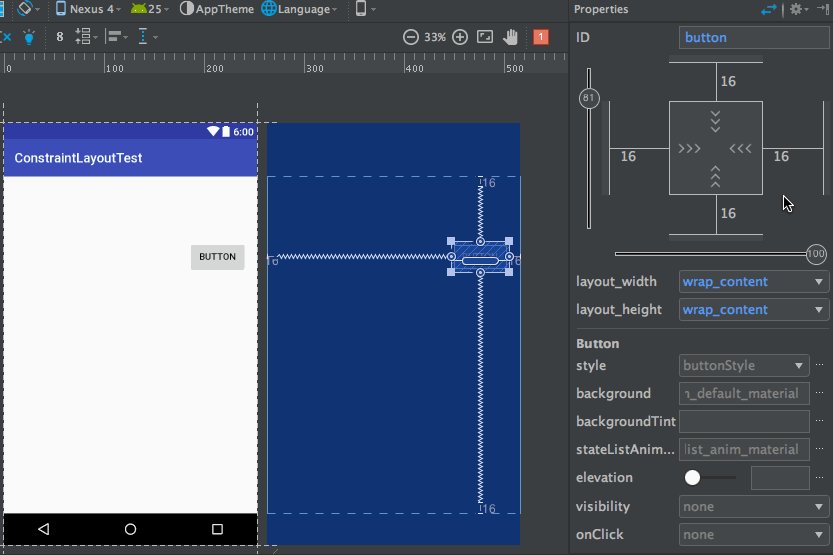
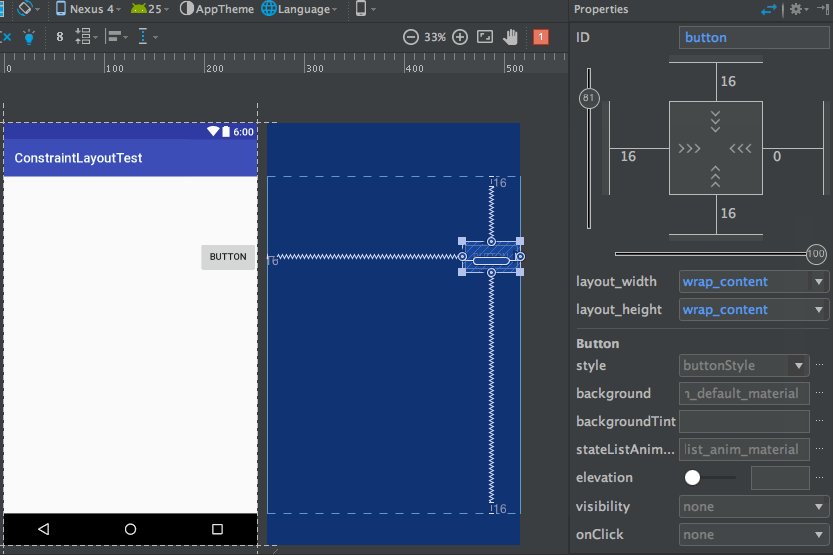
在这里我们就可以设置当前控件的所有属性,如文本内容、颜色、点击事件等等。这些功能都非常简单,我就不再进行详细介绍,大家自己点一点就会操作了。 首先可以看到,在Inspector中有一个纵向的轴和一个横向的轴,这两个轴也是用于确定控件的位置的。我们刚才给Button的上下左右各添加了一个约束,然后Button就能居中显示了,其实就是因为这里纵横轴的值都是50。如果调整了纵横轴的比例,那么Button的位置也会随之改变,如下图所示。
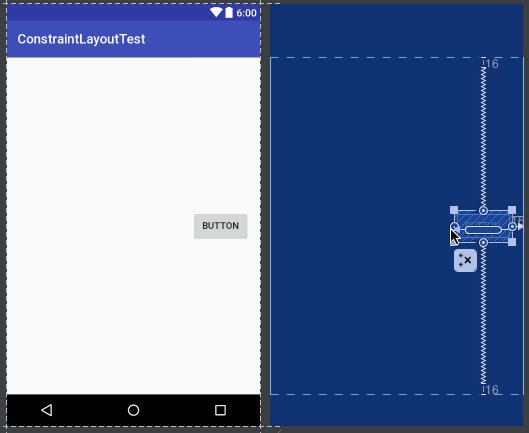
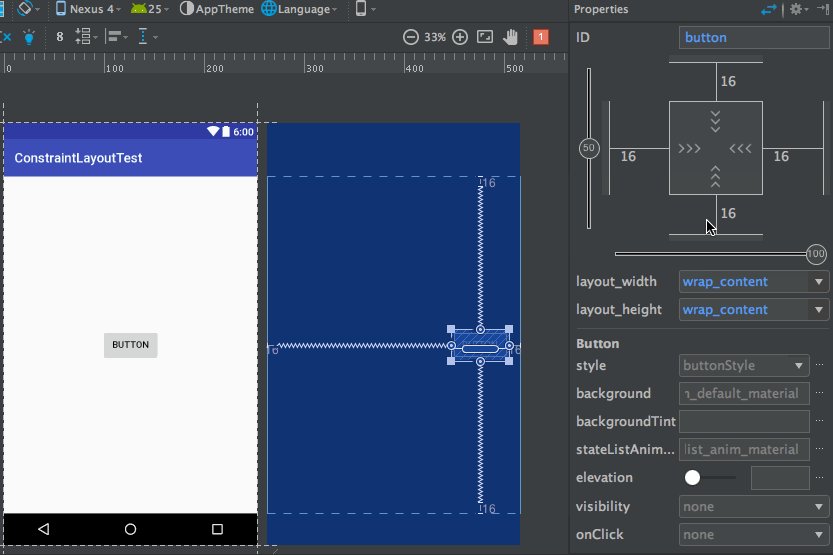
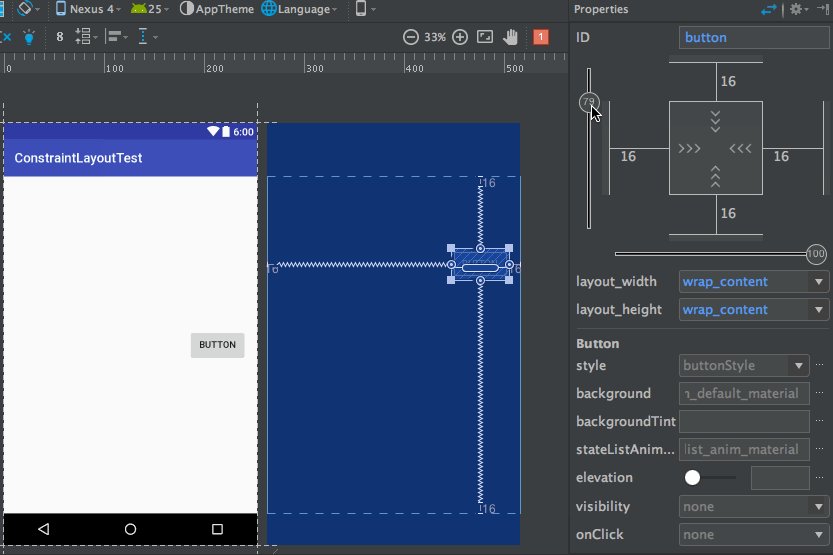
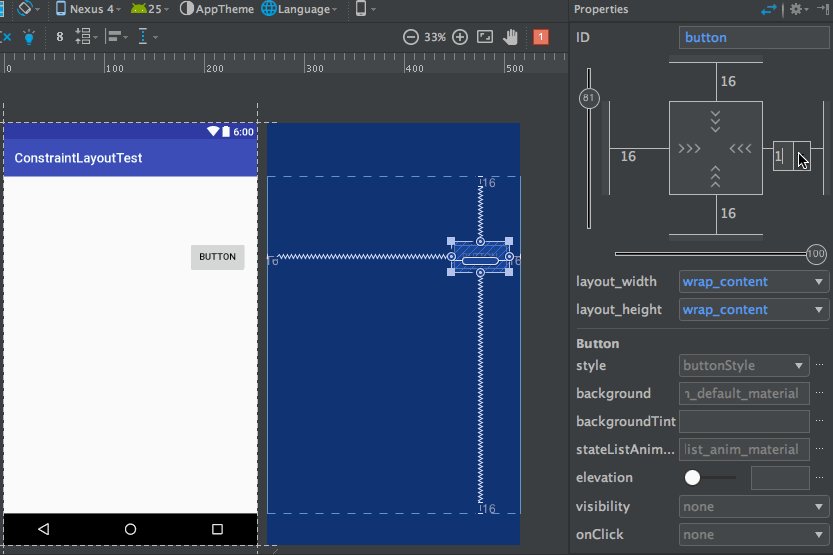
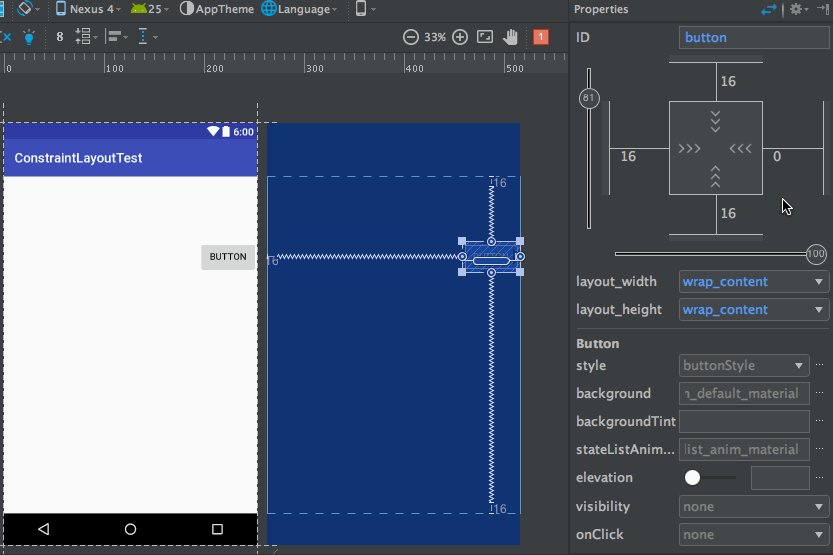
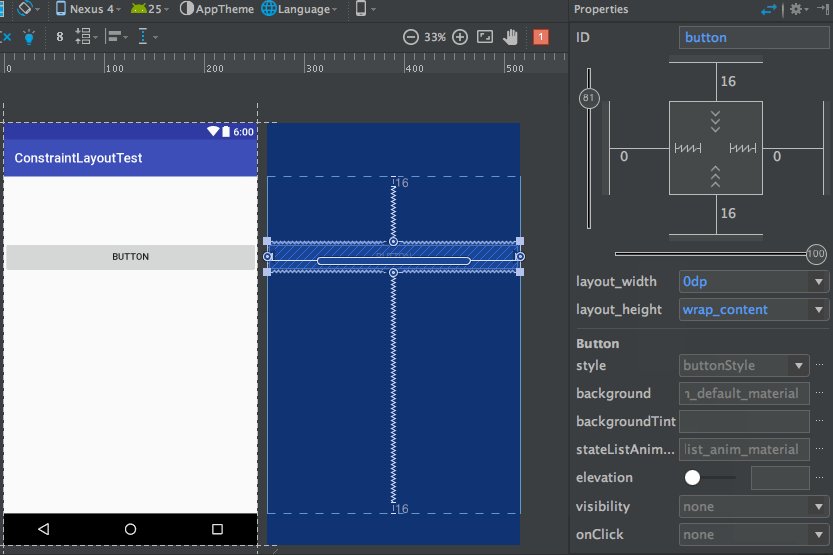
首先可以看到,在Inspector中有一个纵向的轴和一个横向的轴,这两个轴也是用于确定控件的位置的。我们刚才给Button的上下左右各添加了一个约束,然后Button就能居中显示了,其实就是因为这里纵横轴的值都是50。如果调整了纵横轴的比例,那么Button的位置也会随之改变,如下图所示。 不过,虽然我们将横轴的值拖动到了100,但是Button并没有紧贴到布局的*右侧,这是为什么呢?实际上,Android Studio给控件的每个方向上的约束都默认添加了一个16dp的间距,从Inspector上面也可以明显地看出来这些间距的值。如果这些默认值并不是你想要的,可以直接在Inspector上进行修改,如下图所示:
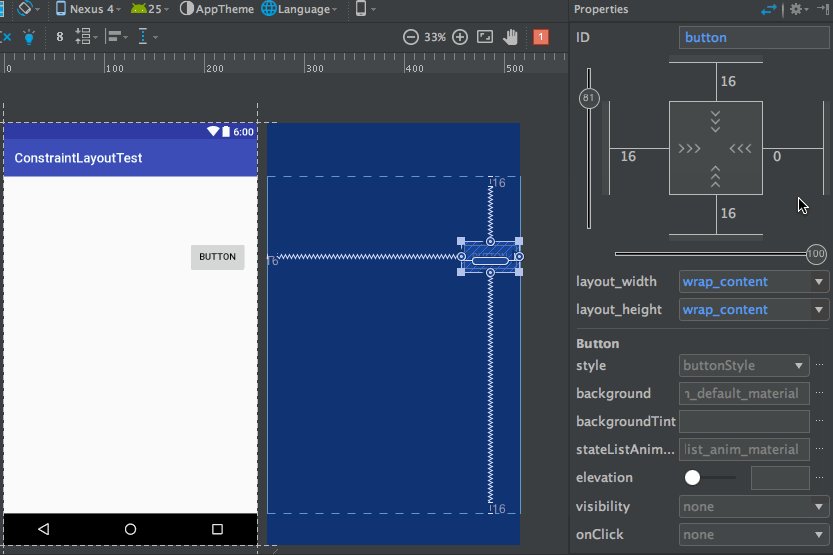
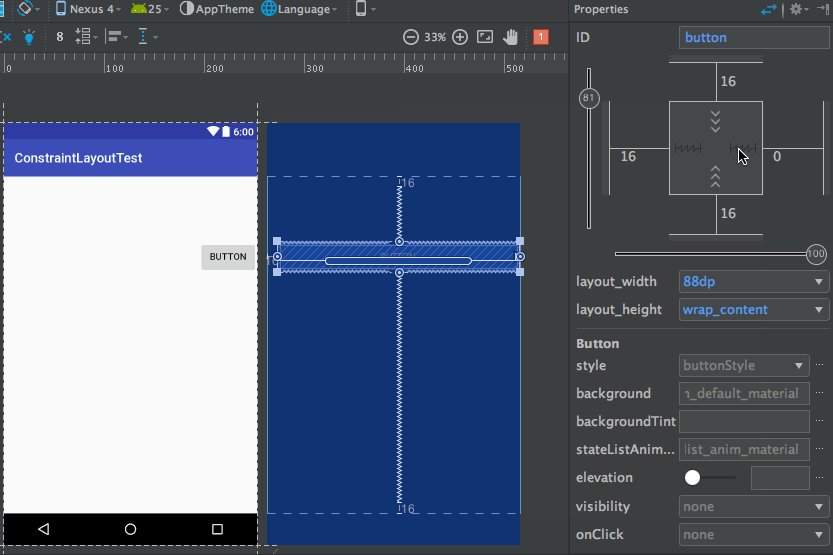
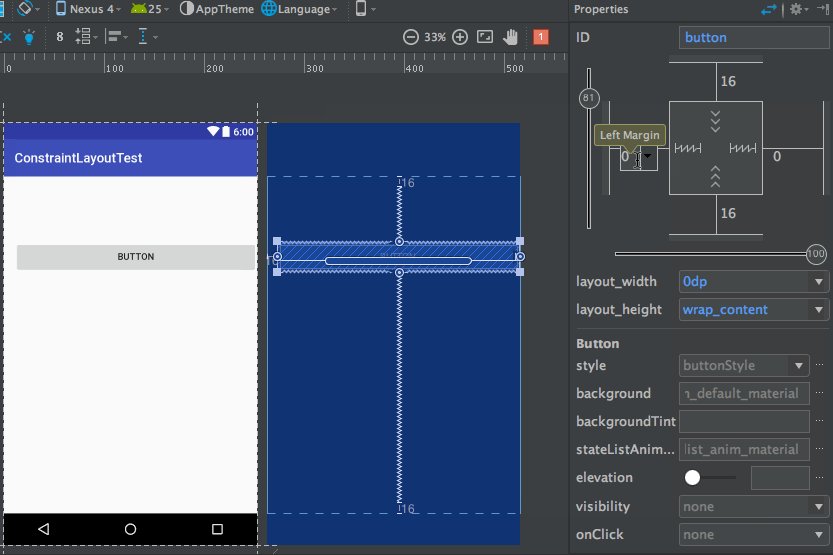
不过,虽然我们将横轴的值拖动到了100,但是Button并没有紧贴到布局的*右侧,这是为什么呢?实际上,Android Studio给控件的每个方向上的约束都默认添加了一个16dp的间距,从Inspector上面也可以明显地看出来这些间距的值。如果这些默认值并不是你想要的,可以直接在Inspector上进行修改,如下图所示: 可以看到,修改成0之后Button右侧的间距就没了。
可以看到,修改成0之后Button右侧的间距就没了。 表示wrap content,这个我们很熟悉了,不需要进行什么解释。
表示wrap content,这个我们很熟悉了,不需要进行什么解释。 表示固定值,也就是给控件指定了一个固定的长度或者宽度值。
表示固定值,也就是给控件指定了一个固定的长度或者宽度值。 表示any size,它有点类似于match parent,但和match parent并不一样,是属于ConstraintLayout中特有的一种大小控制方式,下面我们来重点讲解一下。
表示any size,它有点类似于match parent,但和match parent并不一样,是属于ConstraintLayout中特有的一种大小控制方式,下面我们来重点讲解一下。 可以看到,我们将Button的宽度指定成any size,它就会自动充满整个布局了。当然还要记得将Button左侧的间距设置成0才行。
可以看到,我们将Button的宽度指定成any size,它就会自动充满整个布局了。当然还要记得将Button左侧的间距设置成0才行。 通过上图的演示,相信你已经很好地理解any size的作用了。
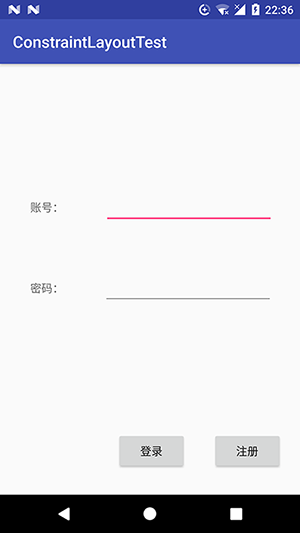
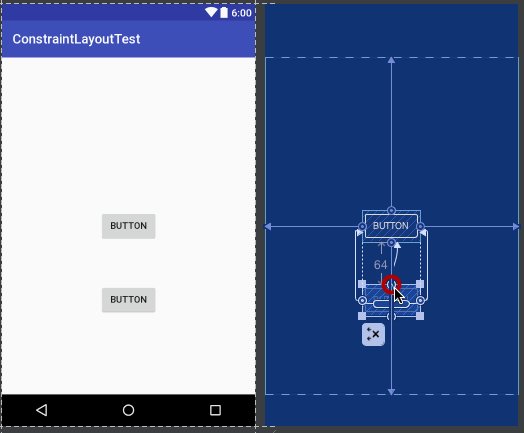
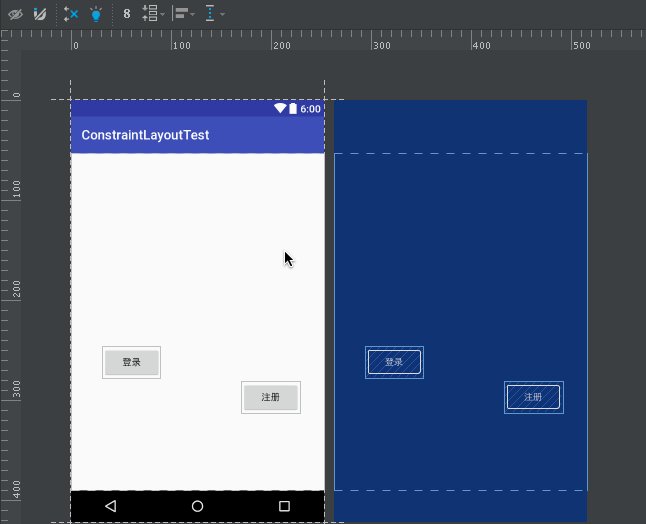
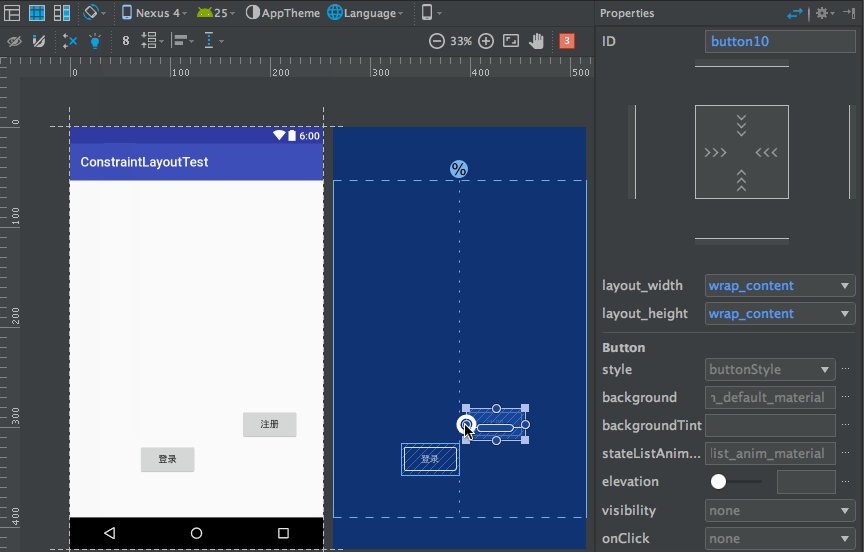
通过上图的演示,相信你已经很好地理解any size的作用了。 然后我们希望让这两个按钮在水平方向上居中显示,在垂直方向上都距离底部64dp,那么就需要先添加一个垂直方向上的Guideline,如下图所示。
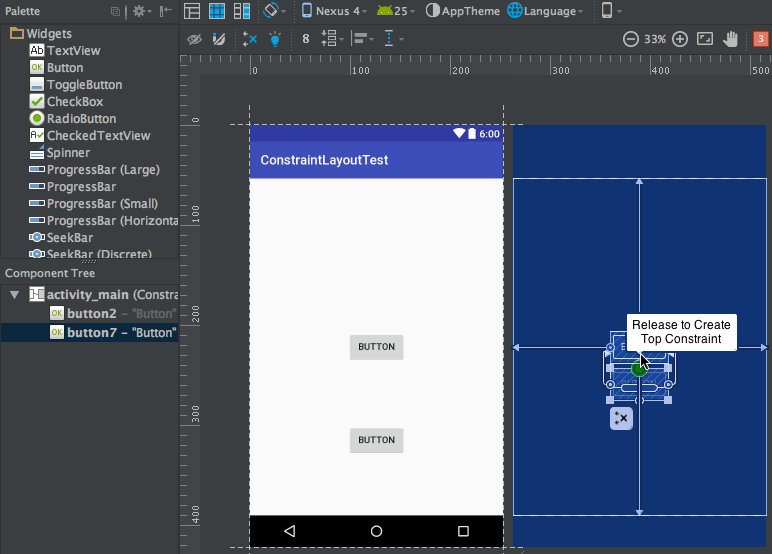
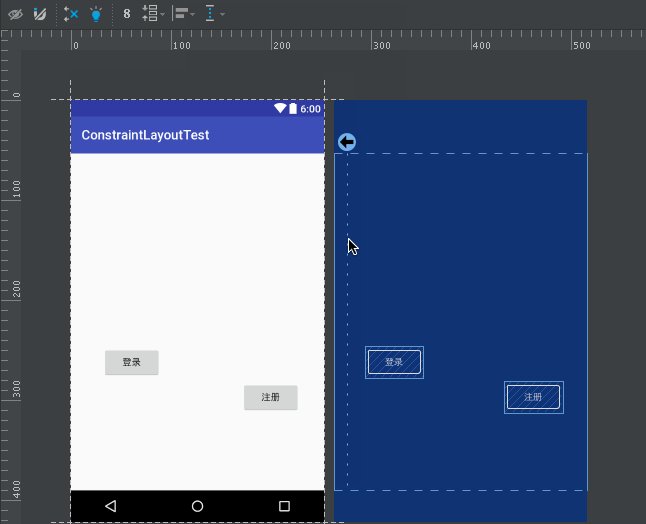
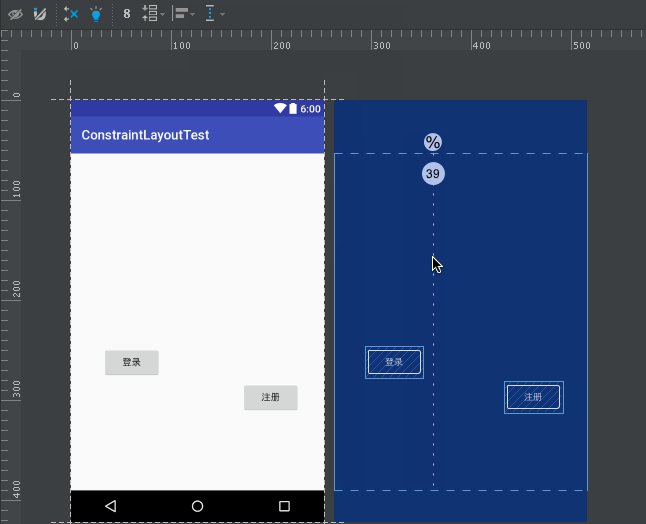
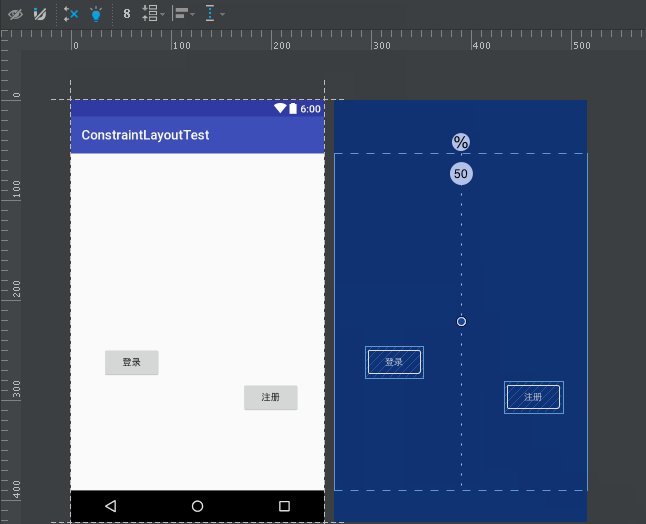
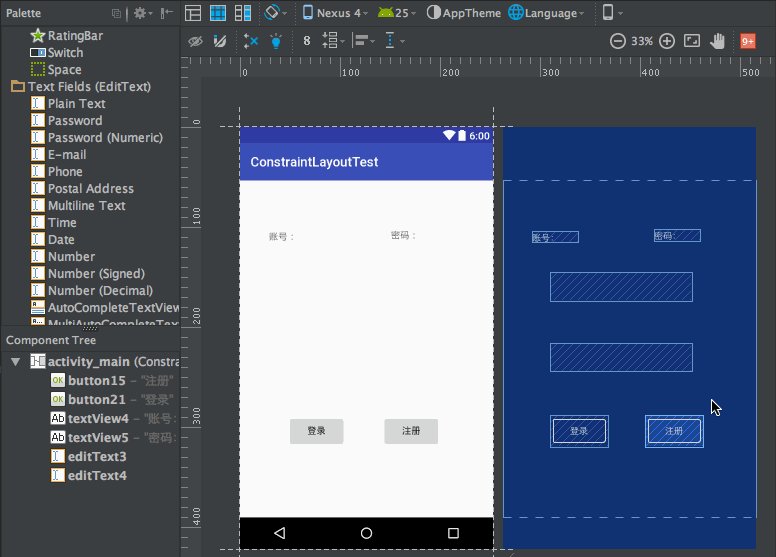
然后我们希望让这两个按钮在水平方向上居中显示,在垂直方向上都距离底部64dp,那么就需要先添加一个垂直方向上的Guideline,如下图所示。 我来对上图中的操作进行一下解释。首先点击通知栏中的Guidelines图标可以添加一个垂直或水平方向上的Guideline,这里我们需要的是垂直方向上的。而Guideline默认是使用的dp尺,我们需要选中Guideline,并点击一下*上面的箭头图标将它改成百分比尺,然后将垂直方向上的Guideline调整到50%的位置,这样就将准备工作做好了。
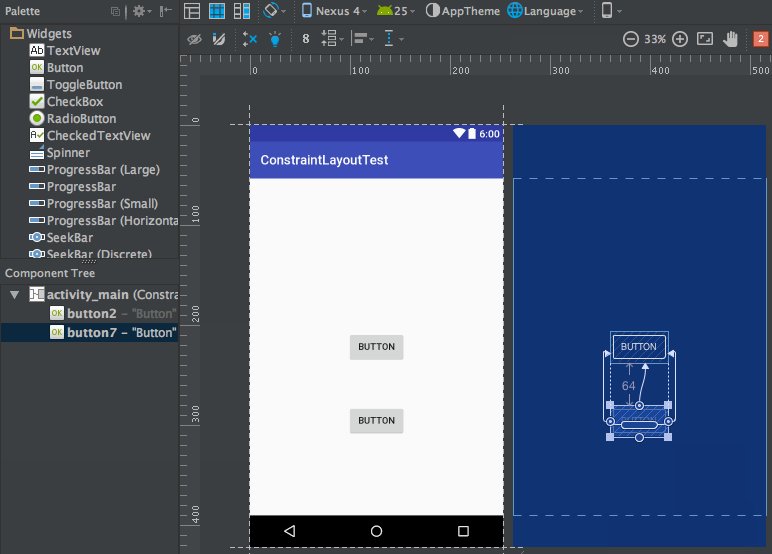
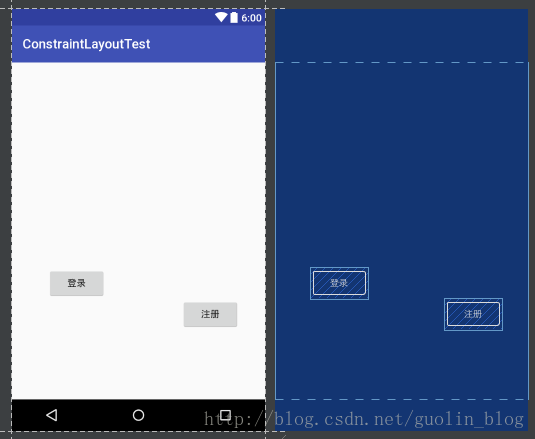
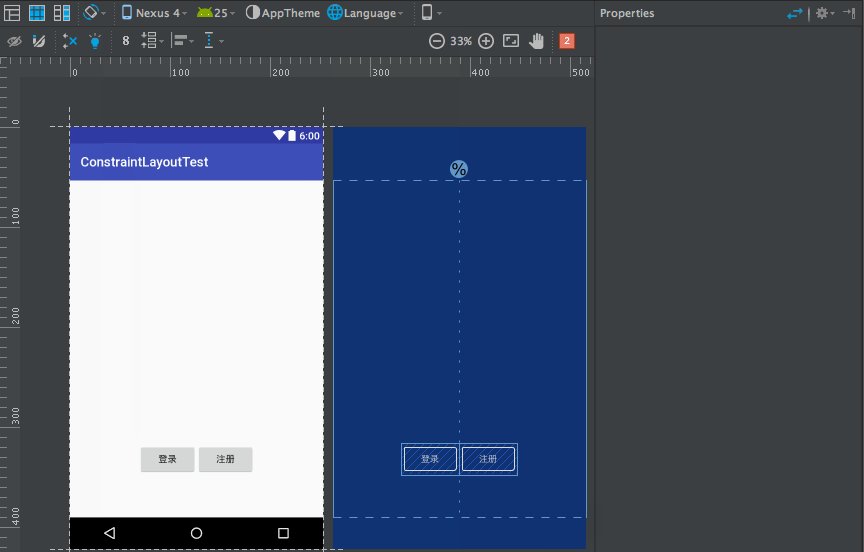
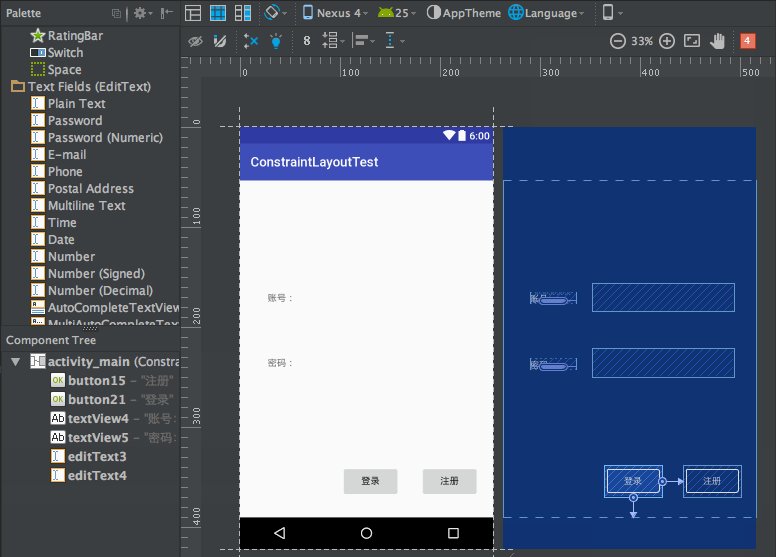
我来对上图中的操作进行一下解释。首先点击通知栏中的Guidelines图标可以添加一个垂直或水平方向上的Guideline,这里我们需要的是垂直方向上的。而Guideline默认是使用的dp尺,我们需要选中Guideline,并点击一下*上面的箭头图标将它改成百分比尺,然后将垂直方向上的Guideline调整到50%的位置,这样就将准备工作做好了。 可以看到,我们给登录按钮的右边向Guideline添加约束,登录按钮的下面向底部添加约束,并拖动按钮让它距离底部64dp。然后给注册按钮的左边向Guideline添加约束,注册按钮的下面向登录按钮的下面添加约束。这样就实现了让两个按钮在水平方向上居中显示,在垂直方向上都距离底部64dp的功能了。
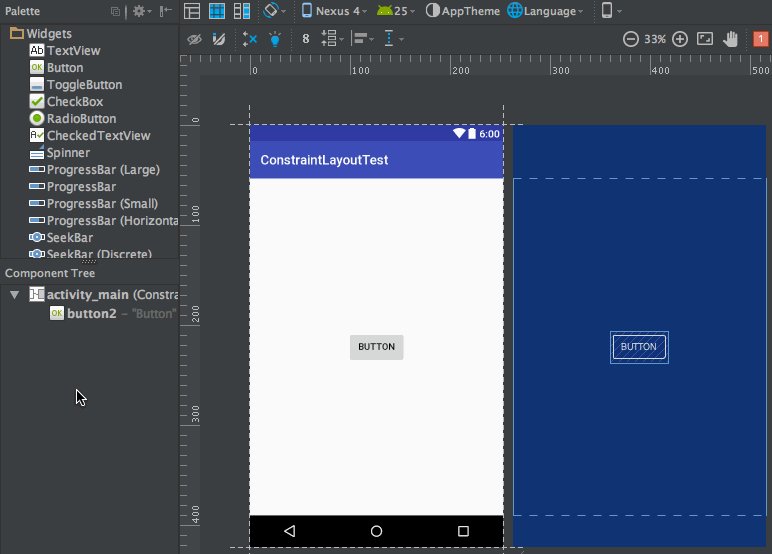
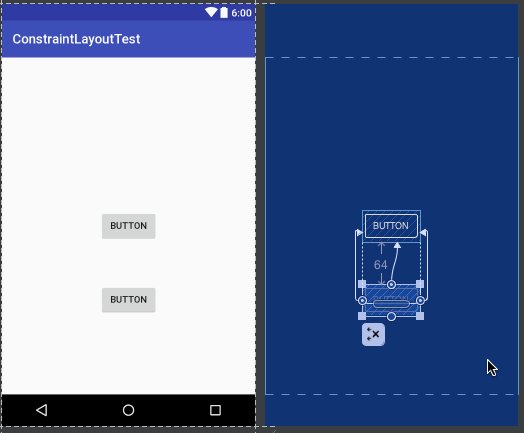
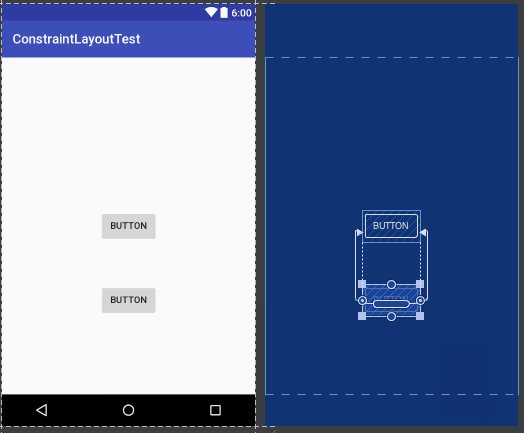
可以看到,我们给登录按钮的右边向Guideline添加约束,登录按钮的下面向底部添加约束,并拖动按钮让它距离底部64dp。然后给注册按钮的左边向Guideline添加约束,注册按钮的下面向登录按钮的下面添加约束。这样就实现了让两个按钮在水平方向上居中显示,在垂直方向上都距离底部64dp的功能了。 Autoconnect可以根据我们拖放控件的状态自动判断应该如何添加约束,比如我们将Button放到界面的正中央,那么它的上下左右都会自动地添加上约束,如下图所示。
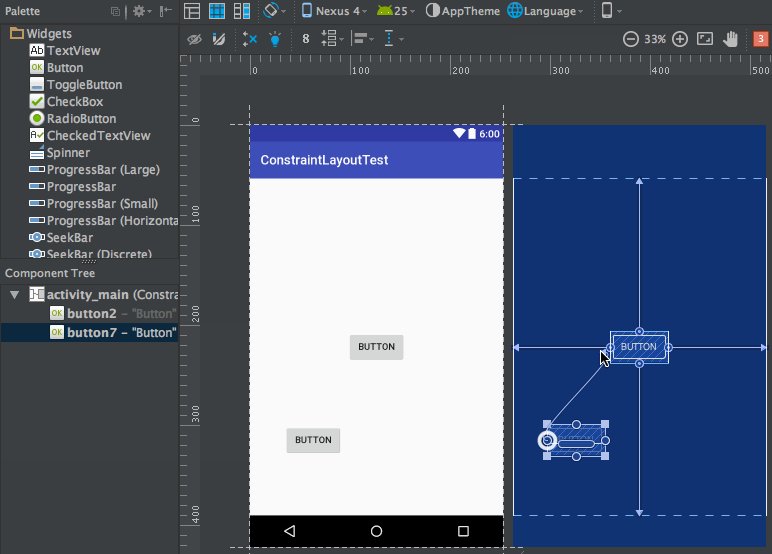
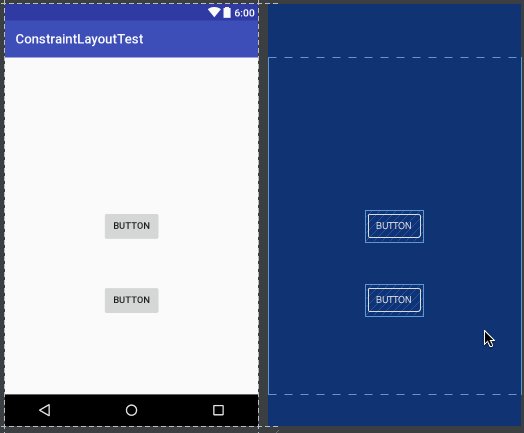
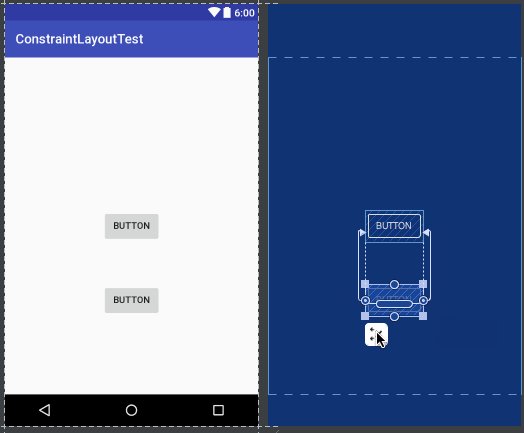
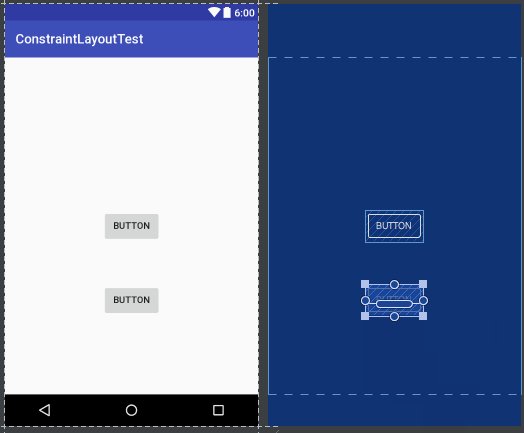
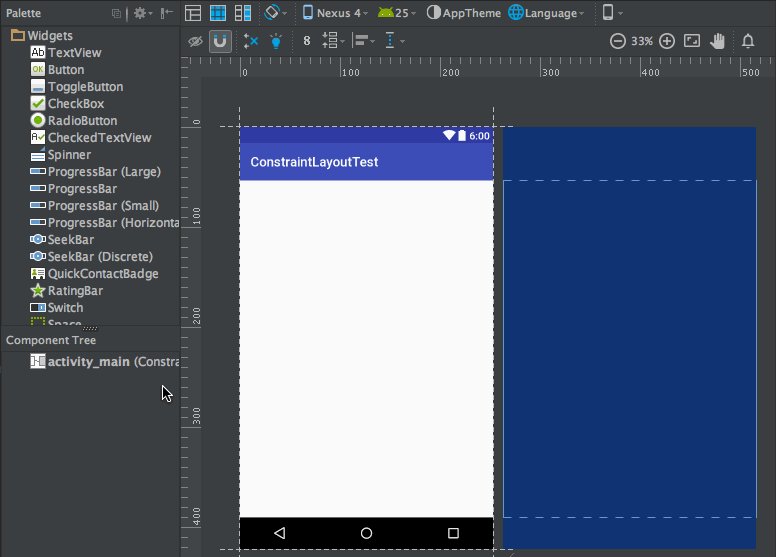
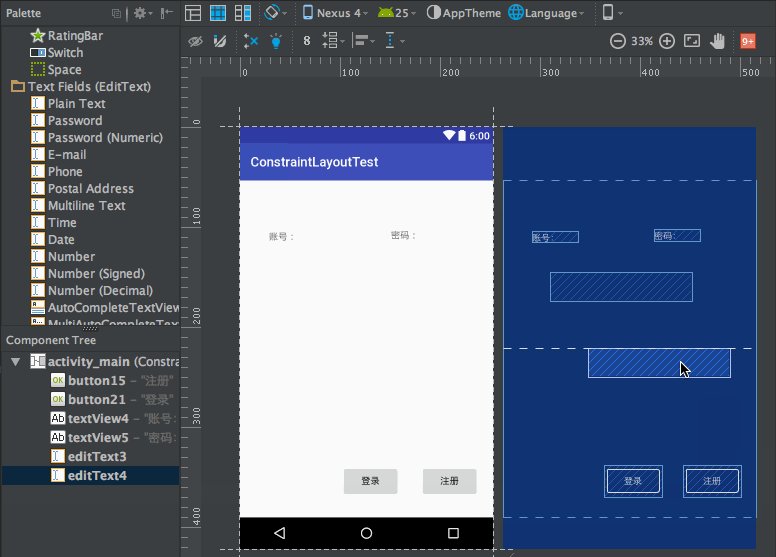
Autoconnect可以根据我们拖放控件的状态自动判断应该如何添加约束,比如我们将Button放到界面的正中央,那么它的上下左右都会自动地添加上约束,如下图所示。 然后我们在这个Button的下方再放置一个Button,效果如下。
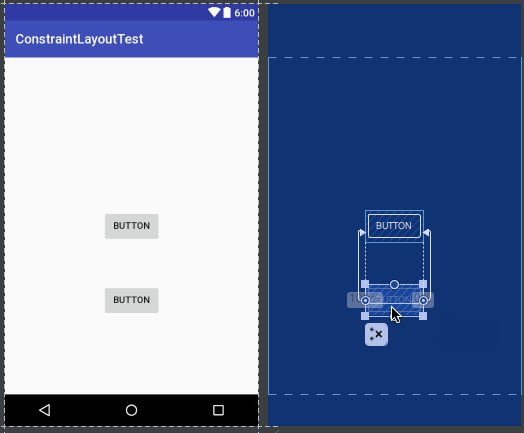
然后我们在这个Button的下方再放置一个Button,效果如下。 可以看到,只需要将Button拖放到界面上,Autoconnect会判断我们的意图,并自动给控件添加约束。不过Autoconnect是无法保证百分百准确判断出我们的意图的,如果自动添加的约束并不是你想要的话,还可以在任何时候进行手动修改。总之,可以把它当成一个辅助工具,但不能完全靠它去添加控件的约束。
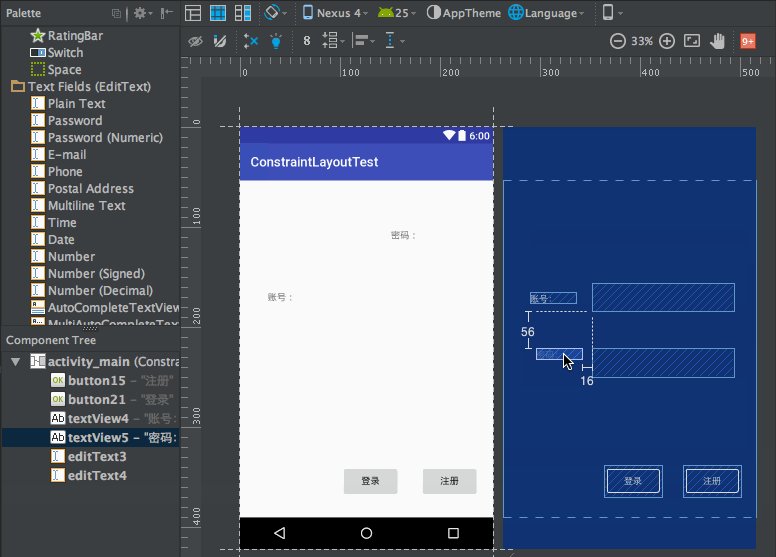
可以看到,只需要将Button拖放到界面上,Autoconnect会判断我们的意图,并自动给控件添加约束。不过Autoconnect是无法保证百分百准确判断出我们的意图的,如果自动添加的约束并不是你想要的话,还可以在任何时候进行手动修改。总之,可以把它当成一个辅助工具,但不能完全靠它去添加控件的约束。 接下来我们先将各个控件按照界面设计的位置进行摆放,摆放完成之后点击一下工具栏上的Infer Constraints按钮,就能为所有控件自动添加约束了,如下图所示。
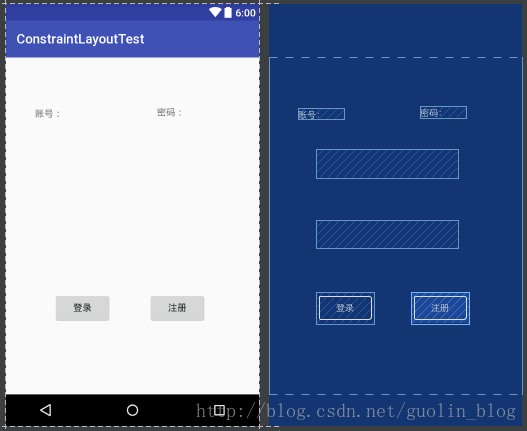
接下来我们先将各个控件按照界面设计的位置进行摆放,摆放完成之后点击一下工具栏上的Infer Constraints按钮,就能为所有控件自动添加约束了,如下图所示。 现在运行一下程序,*终效果如下图所示:
现在运行一下程序,*终效果如下图所示: