如何在iPhone上创建自定义小部件
Traditionally, the iPhone home screen is thought of as something that’s not customizable. But thanks to home screen widgets, you can now put virtually anything on your home screen. Here’s how to create custom widgets on your iPhone.
传统上,iPhone主屏幕被认为是不可自定义的。 但是由于有了主屏幕小部件,您现在几乎可以在主屏幕上放置任何内容。 这是在iPhone上创建自定义小部件的方法。
iOS 14 and higher lets you put widgets on your iPhone home screen. And thanks to third-party apps, you can actually create your own widgets. Not only do you get new functionality on your home screen, but you can also create it in your own unique style.
iOS 14及更高版本允许您将小部件放置在iPhone主屏幕上 。 并且由于有了第三方应用程序,您实际上可以创建自己的窗口小部件。 您不仅可以在主屏幕上获得新功能,还可以以自己独特的风格创建它。
Using widgets, you can add reminders, calendar, photos, battery, and a lot more to the home screen. In this guide, we will cover two such apps.
使用小部件,您可以在主屏幕上添加提醒,日历,照片,电池等。 在本指南中,我们将介绍两个这样的应用程序。
Widgetsmith provides you with a couple of templates that you can customize. It’s an easy to use app. If you are looking for something more complex, where you can actually create different layouts in a widget, try the block-based Widgeridoo app.
Widgetsmith为您提供了两个可以自定义的模板。 这是一个易于使用的应用程序。 如果您正在寻找更复杂的东西,您实际上可以在小部件中创建不同的布局,请尝试基于块的Widgeridoo应用程序。
使用Widgetsmith在iPhone上创建自定义小部件 (Create Custom Widgets on iPhone Using Widgetsmith)
The Widgetsmith app lets you create widgets for display time, date, calendar, reminders, weather, health stats, tides, astronomy, and photos. Each widget can be customized in small, medium, and large sizes. Weather and tides sections are part of the paid $1.99/month subscription.
Widgetsmith应用程序使您可以创建用于显示时间,日期,日历,提醒,天气,健康状况,潮汐,天文学和照片的窗口小部件。 可以按小,中和大尺寸自定义每个小部件。 天气和潮汐部分是每月1.99美元付费订阅的一部分。
The process for customizing the widget is the same, so for this example, we are going to customize a Day and Date widget with custom fonts and colors.
定制小部件的过程是相同的,因此在此示例中,我们将使用自定义字体和颜色定制“日期和日期”小部件。
To get started, open the Widgetsmith app and go to Settings > Permissions. Here, grant permissions for features that you want to use (Reminders, Calendar, or Photos app).
首先,请打开Widgetsmith应用,然后转到“设置”>“权限”。 在这里,授予您要使用的功能的权限(“提醒”,“日历”或“照片”应用)。

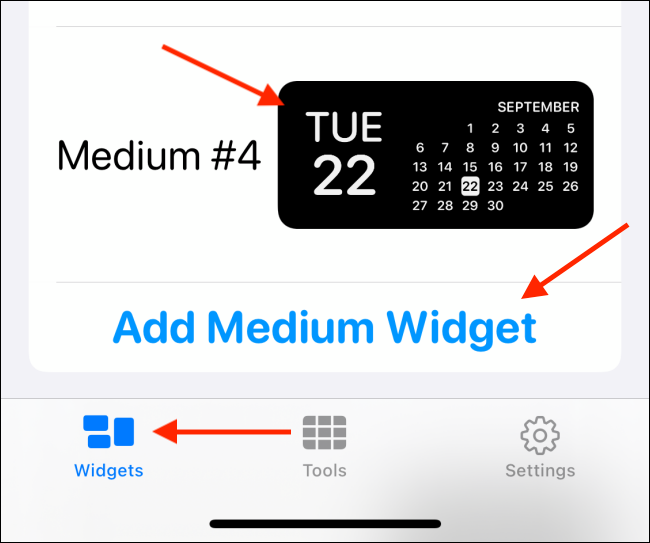
Now, go to the “My Widgets” tab and tap the “Add (Size) Widget” for the size of the widget you want to create. In this example, we will create a Medium widget. Once it’s created, tap on the widget.
现在,转到“我的窗口小部件”选项卡,然后点击“添加(大小)窗口小部件”以获取要创建的窗口小部件的大小。 在此示例中,我们将创建一个Medium小部件。 创建完成后,点击小部件。

Now, tap the widget preview.
现在,点击小部件预览。

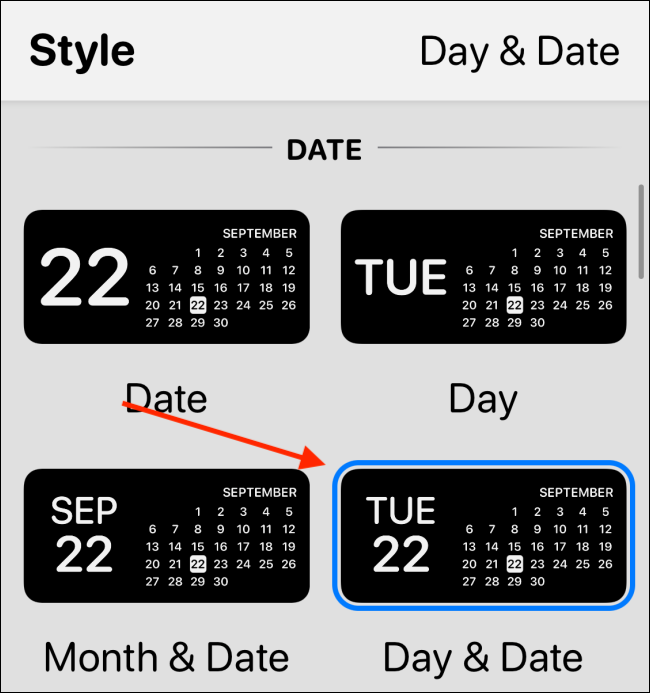
In the “Style” tab, you can see all the different styles for date widgets. Pick a style here. We’re going with the “Day & Date” option.
在“样式”标签中,您可以看到日期小部件的所有不同样式。 在这里选择样式。 我们要使用“日期和日期”选项。

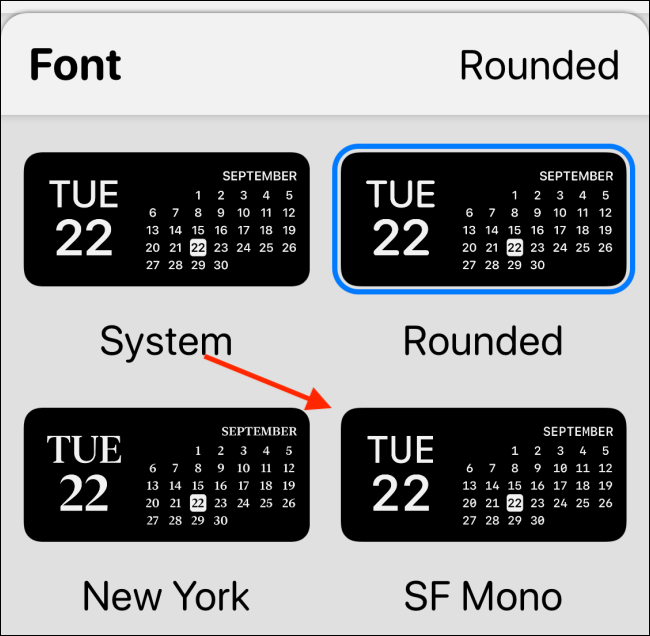
Now, tap the “Font” option. We’re going with “SF Mono” here to give the widget a retro look.
现在,点击“字体”选项。 我们将在这里使用“ SF Mono”使小部件具有复古外观。

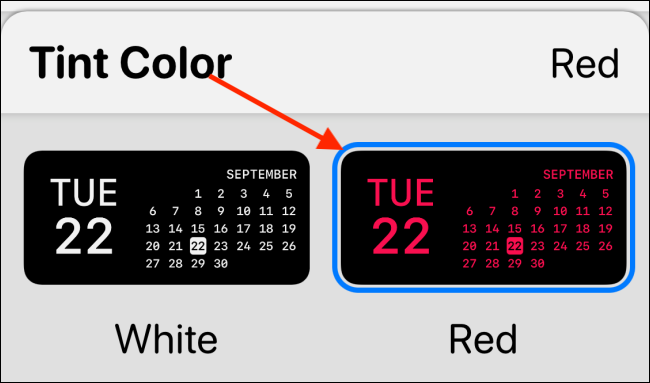
Next up, go to the “Tint Color” section, and choose an accent color. We’re going with “Red” here, but you can choose between a dozen options.
接下来,转到“色调颜色”部分,然后选择一种强调色。 我们在这里使用“红色”,但是您可以在许多选项中进行选择。

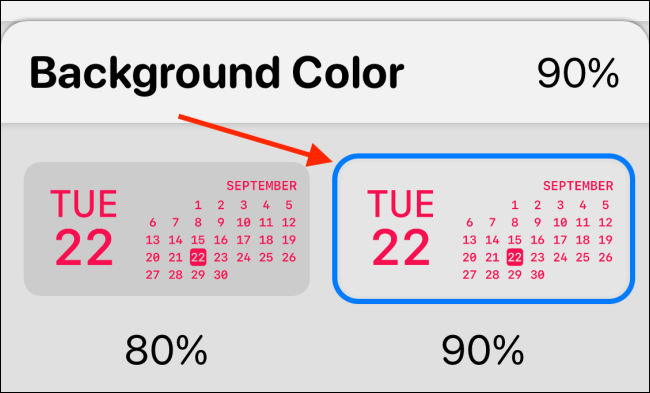
Lastly, go to the “Background Color” section. Here, the default option is Black. You can stick to it if you are using an OLED iPhone with a pure black background. It will make your widget look like it’s floating on the screen. For this example, we’re going with the 90 percent option.
*后,转到“背景色”部分。 在此,默认选项是“黑色”。 如果您使用的是纯黑色背景的OLED iPhone,则可以坚持使用。 它将使您的小部件看起来像在屏幕上浮动。 对于此示例,我们将使用90%选项。

You can scroll down and choose a border as well. We’re going to skip that for now.
您可以向下滚动并选择边框。 我们现在暂时跳过。
Hit the Back button and rename the widget so that it’s recognizable. We’re going with a simple “Red Date” title. Tap the “Save” button to save the name and then select “Save” once more to save the widget. The widget is now created.
点击“后退”按钮并重命名窗口小部件,使其可识别。 我们将使用一个简单的“红色日期”标题。 点击“保存”按钮以保存名称,然后再次选择“保存”以保存小部件。 小部件现已创建。

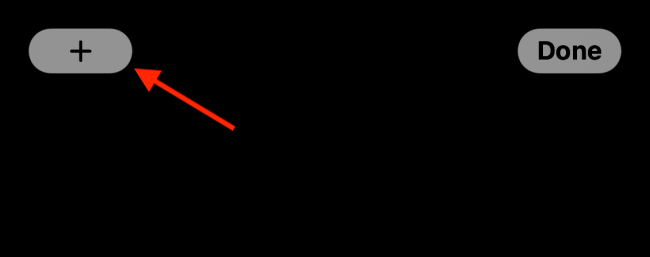
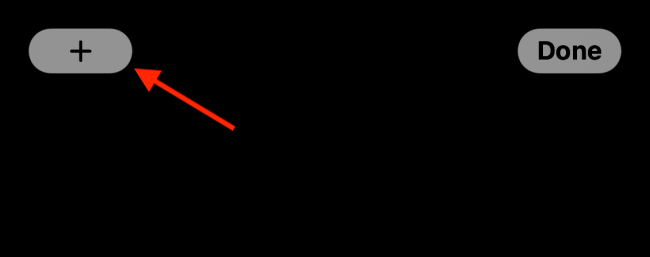
To add the widget, go to your iPhone’s home screen and press and hold on an empty part of the screen to enter Jiggle mode. Here, tap the “+” button in the top-left corner.
要添加小部件,请转到iPhone的主屏幕,然后按住屏幕的空白部分以进入Jiggle模式。 在这里,点击左上角的“ +”按钮。

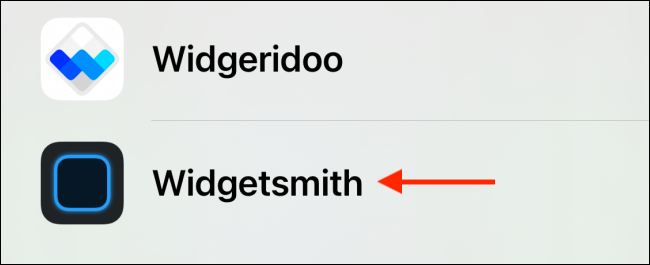
Select the Widgetsmith app from the list of widgets.
从小部件列表中选择Widgetsmith应用。

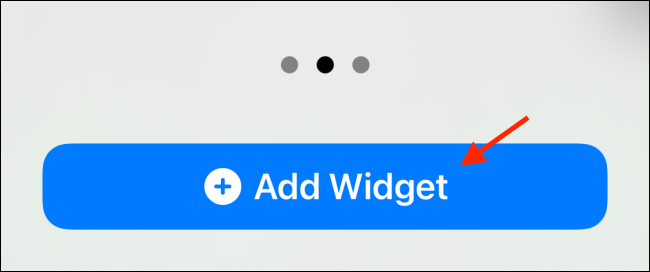
Now, scroll over to the Medium widget and tap the “Add Widget” button.
现在,滚动到“中”小部件,然后点击“添加小部件”按钮。

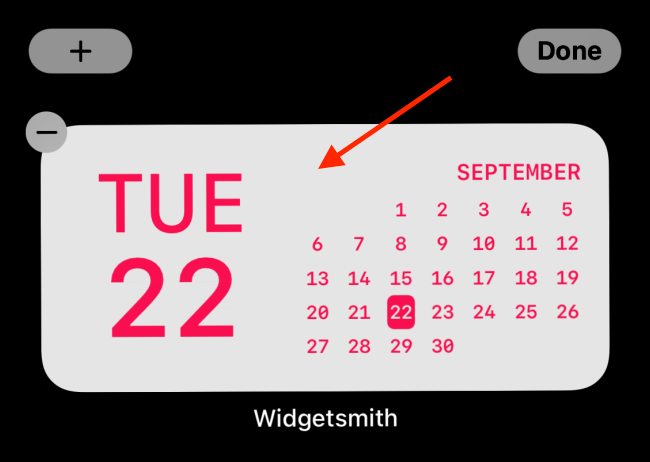
As this was the most recently-created widget, you should see the Red Date widget here. If it’s not, you can tap on the widget for options.
由于这是*近创建的窗口小部件,因此您应该在此处看到“红色日期”窗口小部件。 如果不是,您可以点击小部件中的选项。

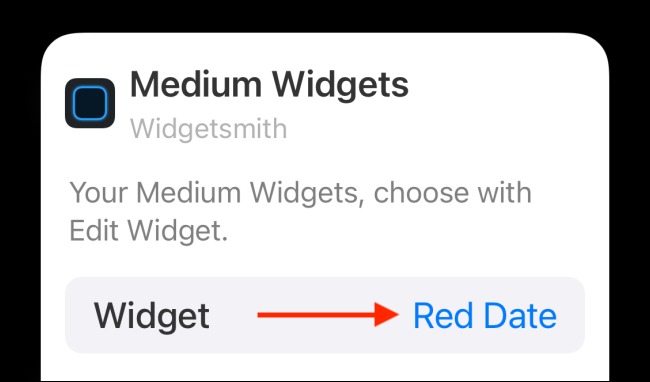
Here, choose the “Widget” option.
在这里,选择“窗口小部件”选项。

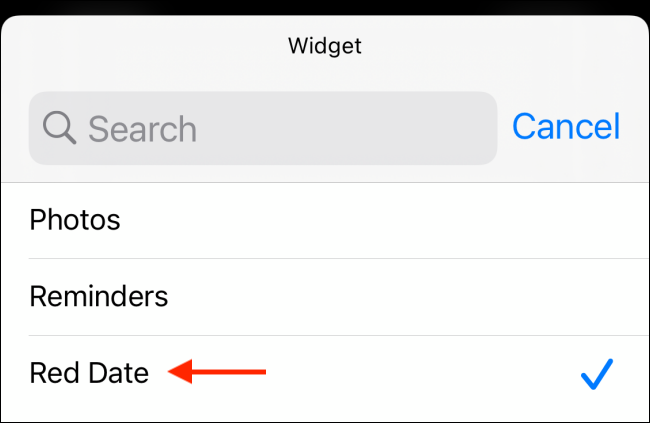
From the list, select the custom widget you just created.
从列表中,选择刚创建的自定义窗口小部件。

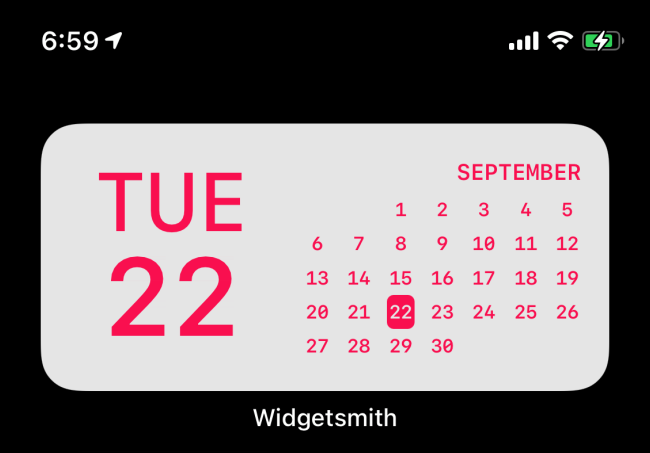
Now, swipe up from the Home bar or press the Home button to exit the home screen editing view.
现在,从主屏幕栏向上滑动或按主屏幕按钮以退出主屏幕编辑视图。

And that’s it, you have just created and added an awesome-looking widget to your iPhone home screen. You can go back to the Widgetsmith app to create more widgets.
就是这样,您刚刚创建了一个很棒的小部件并将其添加到您的iPhone主屏幕。 您可以返回Widgetsmith应用程序以创建更多小部件。
使用Widgeridoo在iPhone上创建自定义小部件 (Create Custom Widgets on iPhone Using Widgeridoo)
While Watchsmith is great for creating simple custom widgets, you can do some really complex things with Widgeridoo. The best thing about Widgeridoo is how it lets you bring multiple data types into a single widget. You build a widget using blocks, like Lego.
尽管Watchsmith非常适合创建简单的自定义小部件,但是您可以使用Widgeridoo进行一些非常复杂的事情。 关于Widgeridoo的*好的事情是它如何使您将多个数据类型引入单个控件。 您使用诸如Lego之类的块来构建窗口小部件。
The free version of Widgeridoo lets you preview widgets. But to customize and add widgets to your home screen, you’ll have to upgrade to the $3.99 Pro plan (it’s a one-time purchase).
Widgeridoo的免费版本使您可以预览小部件。 但要自定义小部件并将其添加到主屏幕,您必须升级到3.99美元的Pro计划(一次性购买)。
For example, you can create a widget that shows you the date, your daily steps, upcoming appointments, and your iPhone’s battery life, all in a single widget. Plus, Widgeridoo has support for fetching JSON URLs, so you can display news feeds in widgets as well.
例如,您可以创建一个小部件,在一个小部件中显示日期,日常工作,即将到来的约会以及iPhone的电池寿命。 另外,Widgeridoo支持获取JSON URL,因此您也可以在小部件中显示新闻源。
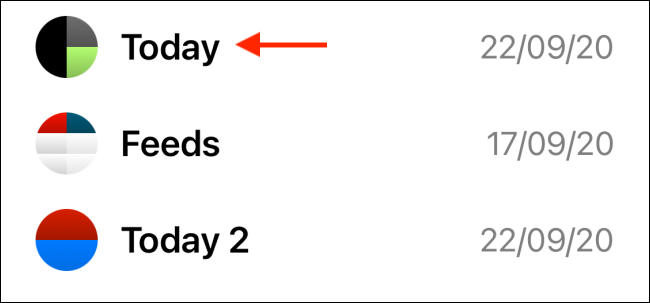
After opening the Widgeridoo app, you’ll find a collection of pre-made widgets. As you’re starting out with the app, we recommend you customize the “Today” widget. Tap the “Today” widget to select it.
打开Widgeridoo应用程序后,您将找到一组预制的小部件。 在开始使用该应用程序时,我们建议您自定义“今日”窗口小部件。 点击“今天”窗口小部件以将其选中。

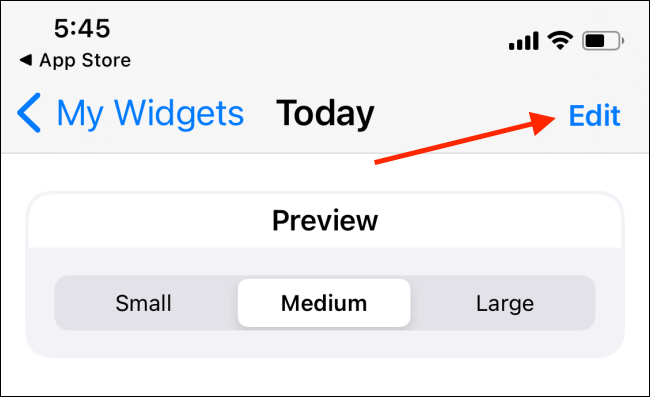
You can preview the widget in the small, medium, or large size. Let’s stick with the medium size for now. Tap the “Edit” button to customize the widget.
您可以预览小,中或大尺寸的小部件。 让我们暂时保持中等大小。 点击“编辑”按钮以自定义窗口小部件。

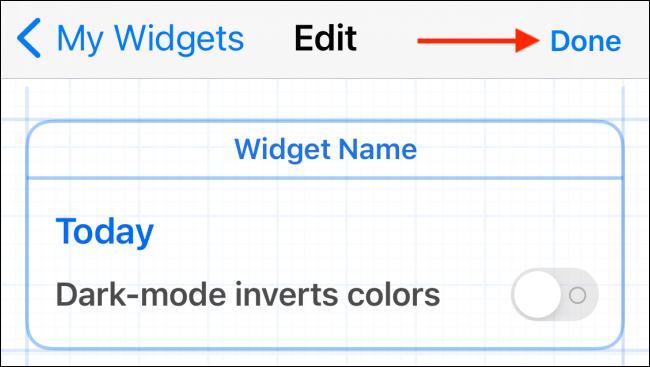
When you get into the editing view, you’ll notice that your widget has expanded to the Large size. You’ll find empty blocks with “+” icons. This here is the best, or the most frustrating part of Widgeridoo, depending on how you look at it.
进入编辑视图时,您会注意到小部件已扩展为大尺寸。 您会发现带有“ +”图标的空白块。 这是Widgeridoo*好的或*令人沮丧的部分,具体取决于您如何看待它。
This layout feature gives you a lot of freedom. You can add any data set to any of the rows or columns. You can keep on creating more rows/columns. But Widgeridoo automatically adapts the layout for different sizes, so you’ll have to tap the “Done” button to see the preview.
此布局功能为您提供了很大的自由度。 您可以将任何数据集添加到任何行或列。 您可以继续创建更多的行/列。 但是Widgeridoo会自动调整布局以适合不同的尺寸,因此您必须点击“完成”按钮以查看预览。
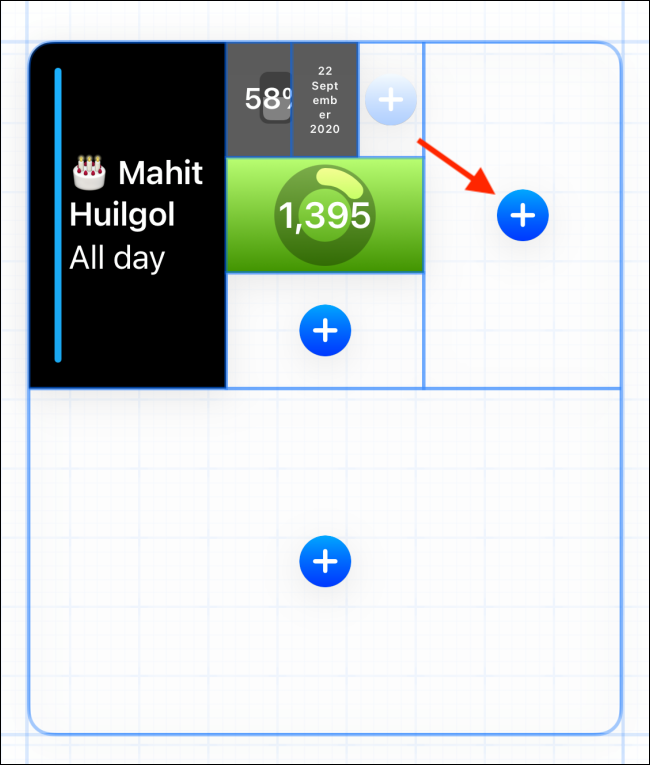
Tap the “+” button to see all the data sets.
点击“ +”按钮以查看所有数据集。

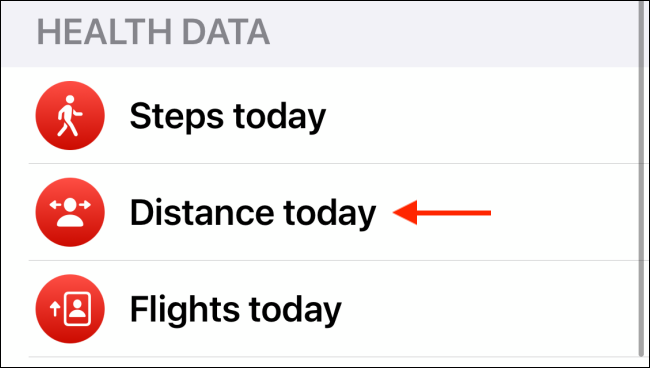
Choose a data type to add to the block. In this example, we’re going with “Distance Today.”
选择一种数据类型添加到块中。 在此示例中,我们将使用“今日距离”。

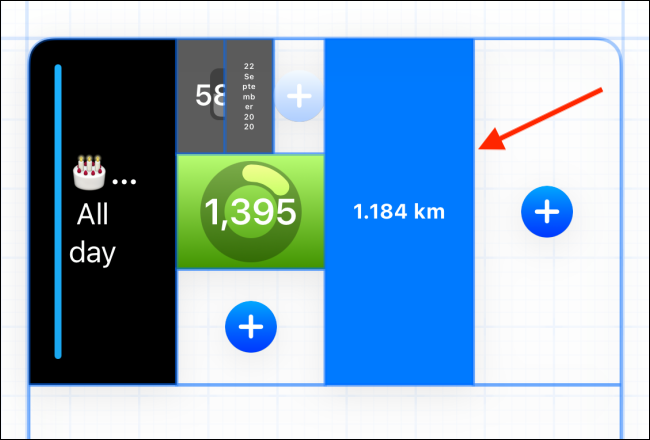
After you choose one, you’ll see the preview in the widget itself. You can press and hold a block to drag it somewhere else.
选择一个后,您将在小部件本身中看到预览。 您可以按住一个块将其拖动到其他位置。
Tap a block to see the customization options.
点击一个块以查看自定义选项。

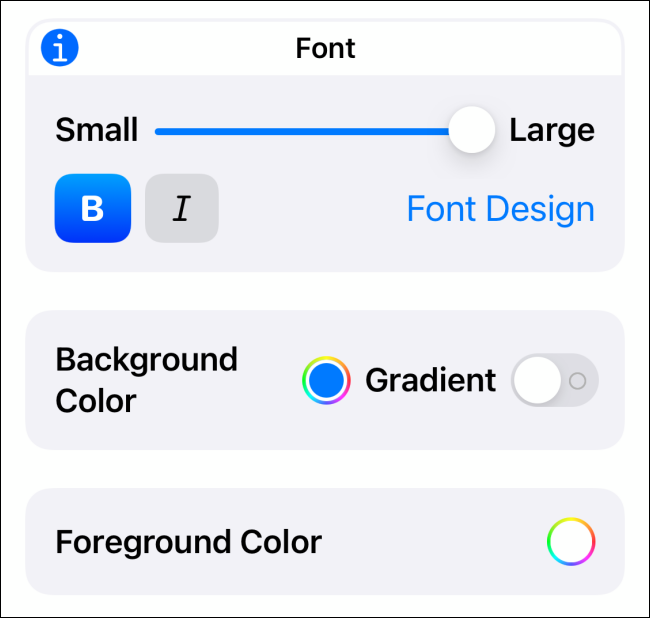
From here, you can change the alignment, font, the background color, and the foreground color.
在这里,您可以更改对齐方式,字体,背景颜色和前景色。

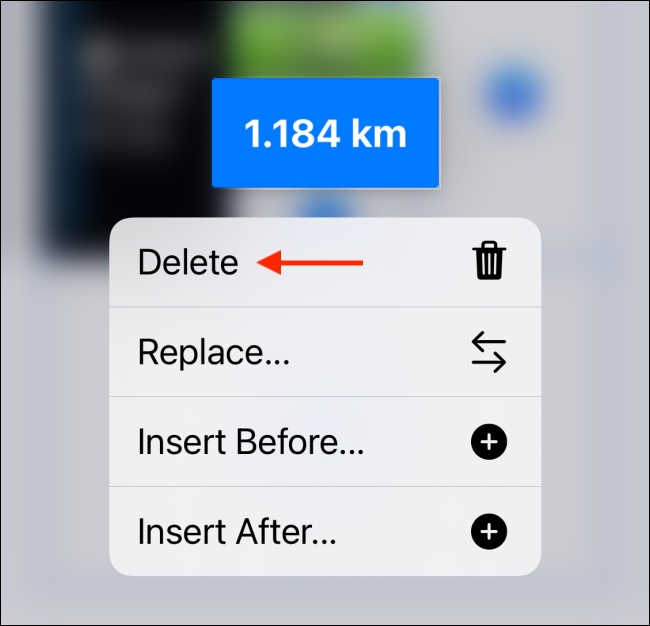
Tap and hold a block for options. From here, you can delete the block or replace it with something else.
点住一个选项卡。 在这里,您可以删除块或将其替换为其他块。

Once you have customized the widget, tap the “Done” button.
自定义窗口小部件后,点击“完成”按钮。

Now that your widget is ready, it’s time to add it to your home screen. From your iPhone’s home screen, tap and hold on an empty part to enter Jiggle mode. Next, tap the “+” button in the top-left corner of the screen.
现在您的小部件已准备就绪,是时候将其添加到主屏幕了。 在iPhone的主屏幕上,点击并按住空白处以进入“跳动”模式。 接下来,点击屏幕左上角的“ +”按钮。

Scroll down and select the “Widgeridoo” app.
向下滚动并选择“ Widgeridoo”应用程序。

Switch to the Medium size (or the size of the widget that you created) and tap the “Add Widget” button.
切换到中等大小(或您创建的小部件的大小),然后点击“添加小部件”按钮。

Once the Widgeridoo widget is added to your home screen, tap on it.
将Widgeridoo小部件添加到主屏幕后,点击它。

Tap the “Choose” button from the Selected Widget section.
在“选定的小部件”部分中点击“选择”按钮。

Here, select the widget that you customized.
在这里,选择您自定义的小部件。

You’ll now see the customized widget on your home screen. Swipe up on the Home bar or press the Home button to exit the editing mode.
现在,您将在主屏幕上看到自定义的小部件。 在主屏幕栏上向上滑动或按主屏幕按钮退出编辑模式。

You can go back and customize one of the other widget templates.
您可以返回并自定义其他窗口小部件模板之一。