Android:MVC模式(上)
很多Android的入门书籍,在前面介绍完布局后就会逐个介绍组件,然后开始编写组件使用的例子。每每到此时小伙伴们都可能会有些疑问:是否应该先啃完一本《Java编程思想》学点 Java 知识呢?这些组件会使用了,但如何更好组织起来呢?
其实,Android 和 iOS 已经把应用层级别的东西封装得比较简单易用,也配有丰富的文档与之对应,所以倒不必担心如何使用。而实际上,我想让大家通过这个系列的文章更关注和学习下面两点,我也会在例子的选取上多涉及这些方面的知识。
- 编程的思想。正如学会英语,并不一定就能写出好的英文文章。
- 查找学习的能力。知道如何发现问题的关键点,然后去找方法解决。
MVC 是软件工程中*基本的设计模式,也是组织良好代码的基础,Android 和 iOS 中也一样,所以在接下来的三篇文章中,将会介绍如何通过 MVC 模式制作一个简易计算器应用,Let’s Go!
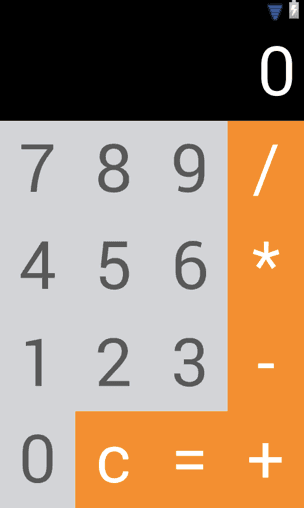
这个高大上(偷笑)的计算器界面如下,这次先完成界面部分。

一,界面还原准备
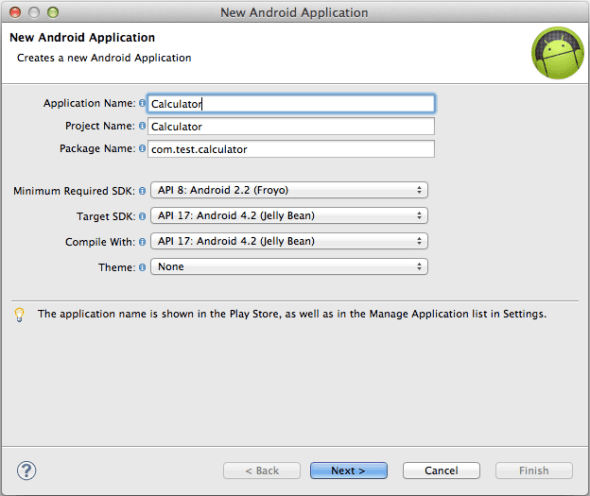
首先,打开 Eclipse,创建一个 Android 工程,并命名为:Calculator(如下图)

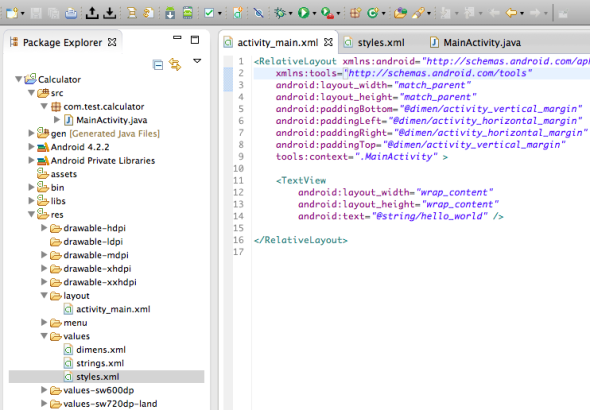
此时,会默认打开 MainActivity.java 和 activity_main.xml 两个文件,activity_main.xml 为界面布局文件,MainActivity.java 为程序入口文件(这次先不用编写)。
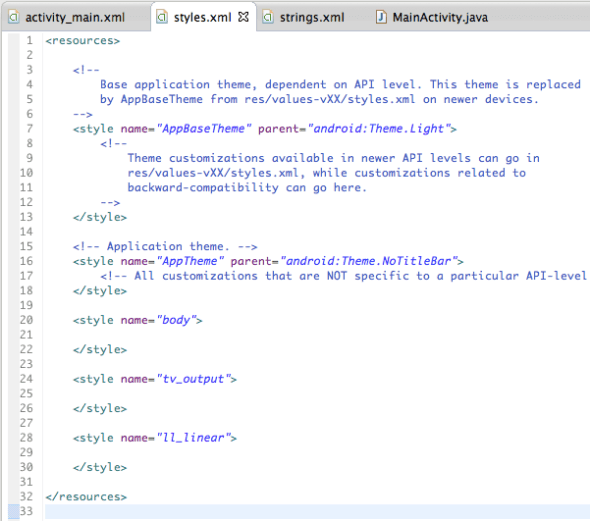
同时,我们将 res > values > styles.xml 文件打开,activity_main.xml 和 styles.xml 之间的关系就相当于 html 和 css。

我们知道,Android 中有 LinearLayout,RelativeLayout 等布局元素,这次我们就先用 LinearLayout 来完成界面的布局。
🙂 首先等我请出本系列课程的助教:Google 大神
LinearLayout(线性布局),大神给出的定义是:
将子视图元素按水平或垂直方向一个接一个排列的视图组合(布局)。
从上一篇文章中我们知道 View 类由两类属性控制其视觉呈现,所以 LinearLayout 有其自有属性,而处于其内的子元素则可以使用 LinearLayout.LayoutParams 定义的属性,那怎样去找这些属性呢?当然是去问我们的大神了。
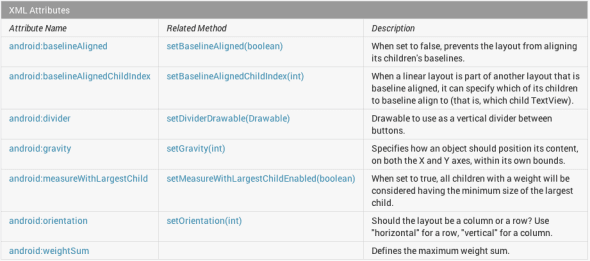
LinearLayout 类参考
从 Summary 的 XML Attributes 中可以知道这些属性的信息概要,点击每个属性,下面都有详细的介绍。

几个常用属性:
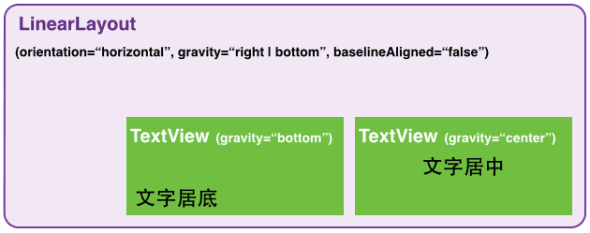
1,android:orientation 通过设置值为 “horizontal” 或 “vertical” 让子元素按水平或垂直排列。
2,android:gravity 设置其内容(文字、视图)在该元素内的位置,通过 “|” 号分隔多个值(top,bottom,left,right,center,center_vertical,center_horizontal)。
3,android:baselineAligned 设置为”false”则统一对齐的基线,主要用于设置了不同 gravity 的可显示文字的 View 元素。这里先不展开。

那 LinearLayout.LayoutParams 有什么属性呢,同样我们从大神那找到:
LinearLayout.LayoutParams 类参考

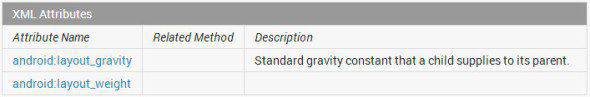
从上篇文章可知 xxx.LayoutParams 定义的属性是用于布局内的元素上的。
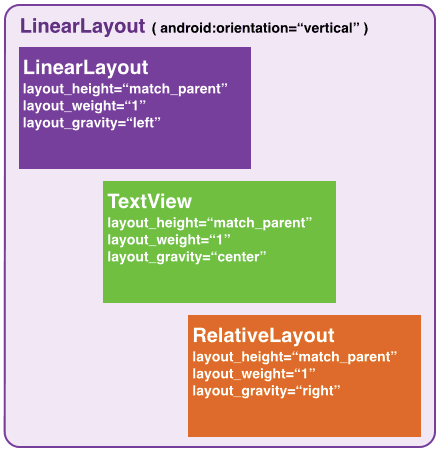
1,android:layout_gravity 让子元素设置其相对于父元素中的位置,其设值和 android:gravity 一样。可能有人就会疑问了,那这两个属性有什么区别呢?
简单点理解,android:gravity 是应用于自身所包含的内容(这个内容可以是文字或子视图),而 android:layout_gravity 则是应用在自身。
(这里还要指出一个大家在线性布局中可能会遇到的问题:android:layout_gravity 设值失效问题。例如在设定了 android:orientation = “vertical” 的 LinearLayout 中,设定一个 TextView 的 layout_grivity = “top” 或者 layout_grivity = “bottom” 是失效的。同样,在 android:orientation = “horizontal” 中设定元素的 “left” 或 “right” 也会一样。为什么会这样呢?就留给小伙伴们思考了,其实想想这样设定还算是合理的。)
2,android:layout_weight 大神也有偷懒的时候,这里竟然没有说明。大神把它放在另一个地方介绍了。性质类似 Css 的弹性盒,对 -webkit-flex 设值,相当于显示权重。情况会很多,篇幅问题只能留在以后的文章加以说明。这次界面制作使用 layout_weight 的策略是:每个元素都占用“足够大的空间”,然后各自权重为1,这样一来就平均了。

请小伙伴们再看一次线性布局的介绍, LinearLayout 线性布局
在准备部分,我没有直接列出所有属性来介绍。而是更想展示如何去思考和查找解决办法的过程。对于文章没展开部分,可以去查一查,培养阅读文档的习惯 🙂
二,界面的制作
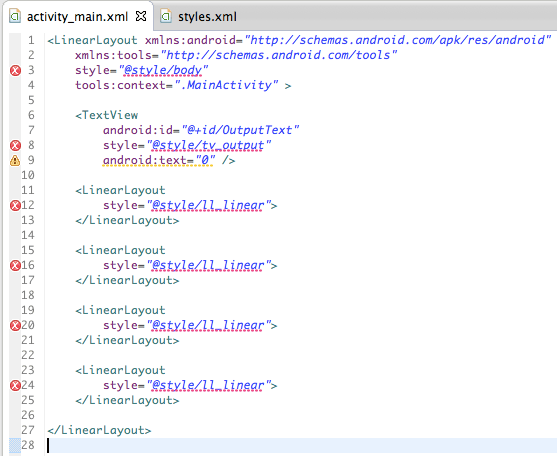
前面废话多了, 既然用线性布局,界面就直接用一个 TextView + 4个LinearLayout 垂直排列做布局。如下图:

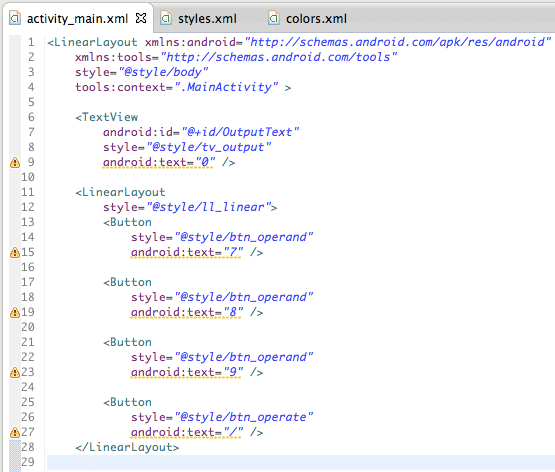
正如把 css 写在 html 中是“下流”的写法,那么我们应该“上流”点,把样式分离写在 styles.xml 中,activity_main.xml 中则通过@style/{ClassName} 的方式留下我们锚点则可。
这里,Eclipse 会提示xml 中存在若干错误,因为我们还没在 styles.xml 中建立相应的资源名,不用理会。也会提示了一个修改建议,说把字符硬编码进TextView了,也可不理。
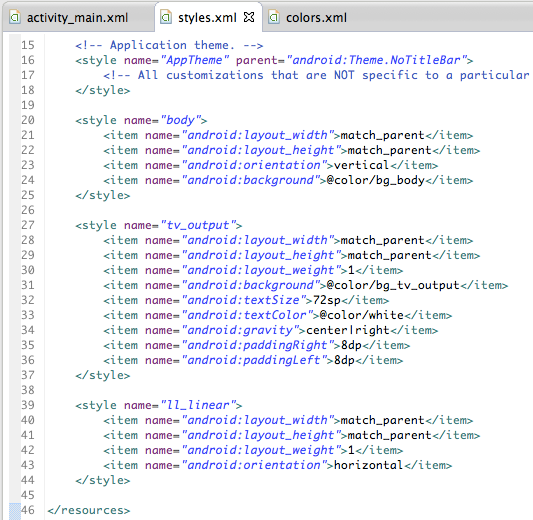
此时转到 styles.xml 中,建立起相应的“类名”,(注意:这里先把 AppTheme 设置为:android:Theme.NoTitleBar )

建立完“类名”后,我们就可以编写<body>的样式了,这里设置为垂直排列。
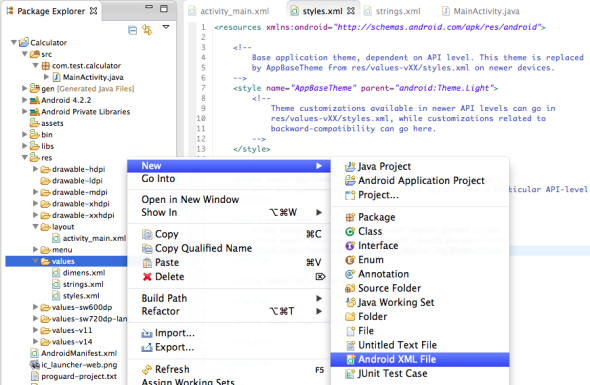
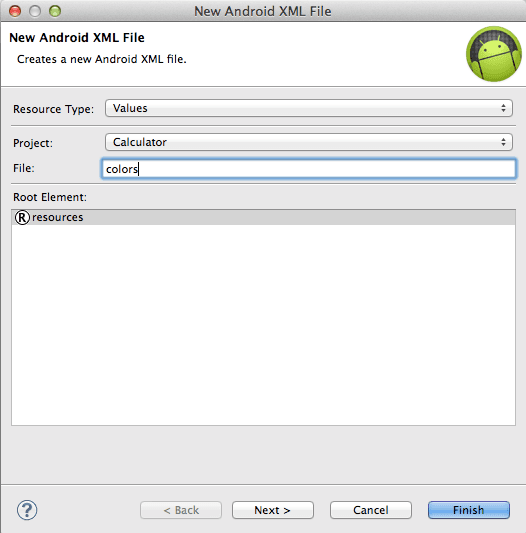
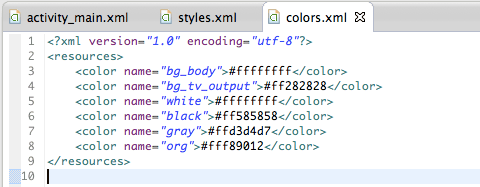
我们还将建立一个资源文件,用于设定颜色值,就如同 strings.xml 的作用一样。



这里先把我们会用到的颜色值都设定了,包括按钮和文字的颜色。

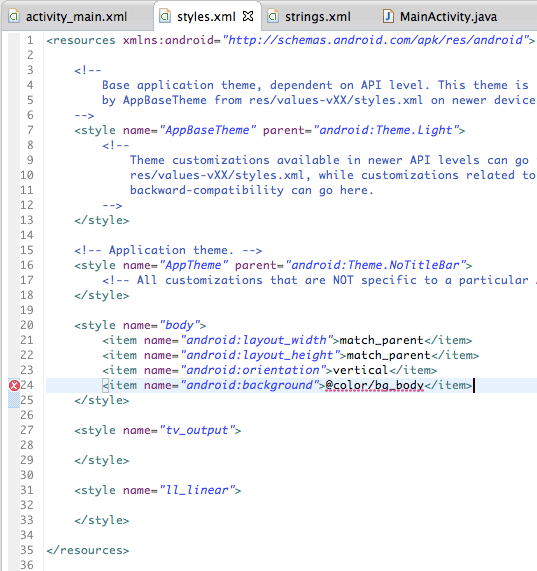
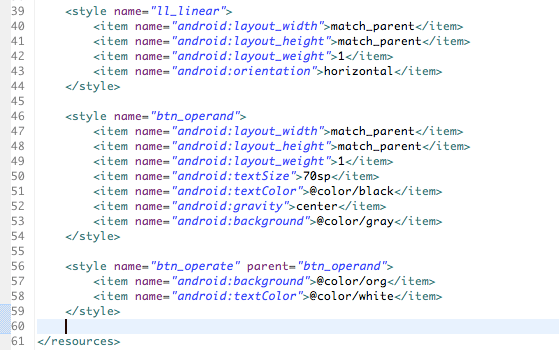
继续编写我们的 styles.xml 文件,通过 layout_weight 的设定,我们将 TextView 和 4个 LinearLayout 平分屏幕的空间。并且为我们的 TextView 添加相应的样式,而准备用于放置按钮的 LinearLayout 则设定为水平排列:

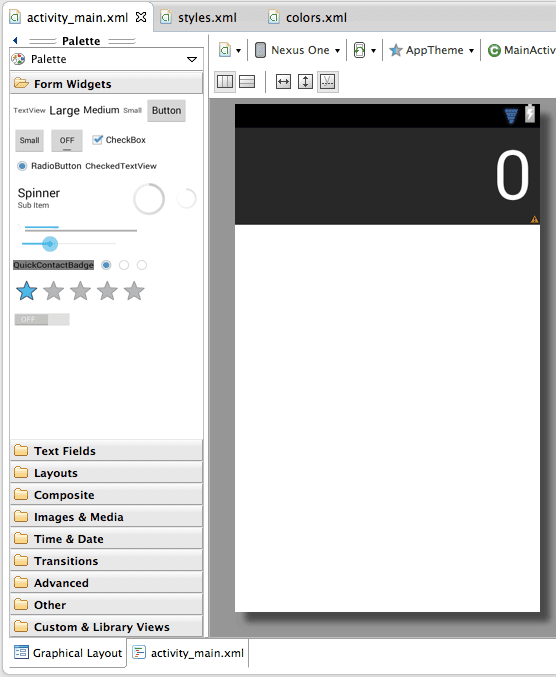
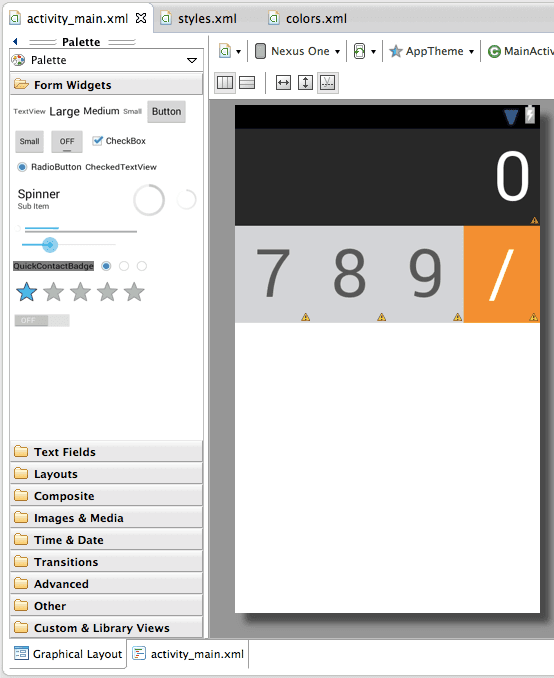
此时转到 activity_main.xml 并在 xml 编辑框底部点选 Graphical Layout 这个tab,可以预览还原了的界面。和我们预想一样,TextView 占了空间的1/5。

好了,可以开始编写我们的按钮了,我们将用 Button 元素实现按钮,用 btn_operand 命名操作数的样式,用 btn_operate 命名操作符的样式,并且 btn_operate 将会继承 btn_operand 的样式,然后重新设置背景色和文字色,这些就和使用 Css 一样。


预览一下界面。和我们设想的一样。

剩下的就交由小伙伴继续完成啦 🙂 另外,鉴于个人能力有限,在文章中未免会出现错误,欢迎大家的指正,感谢大家!
后话:
下一篇文章开始将会涉及 Java 代码,有条件的同学请备一本《Java编程思想》,机械工业出版社的,网上应该有很多 pdf ,当然不会让你啃了它,太浪费时间。因为在编写代码的过程中,或多或少会涉及 Java 的东西,我会指出需要看的那部分,从而把基础的 Java 知识学了。另外,应小伙伴们的要求,我会找地方提供编写的代码下载。题外话,《Java编程思想》的确是本好书,作为参考或者学习也好,可以考虑备一本。